ブログ初心者
ブログ初心者ブログの画像圧縮方法を知りたい!
初心者でもカンタンに圧縮できる方法はないの?
こんな疑問を解決します。
WordPressブログをやっていると、画像の容量が重いことに悩むときありますよね・・。
画像が重いとページの表示速度の遅延につながり、SEOにも悪影響を及ぼすことは周知の事実です。でもどうやって画像圧縮をすればよいか分からない・・
そんな悩みを抱えているブロガーの方は多いのではないでしょうか。
でも大丈夫!本記事では初心者の方でも3分でカンタンに画像圧縮できる方法を紹介しています。
画像圧縮をすると、SEO対策にもなるので、やらない手はないですね( `ー´)ノ
本記事をさいごまで読んで、画像圧縮についてマスターしちゃいましょう!
- ブログ画像圧縮が重要な理由
- ブログに最適な画像サイズの条件
- 画像圧縮方法を3ステップで解説
それでは解説していきます。
なぜブログ画像の圧縮が重要なのか?

そもそも、なぜ画像圧縮が重要なのか。答えは、Google先生が言っているからですね。Google社が掲げる社訓『Googleが掲げる10の事実』はご存知でしょうか?
- ユーザーに焦点を絞れば、他のものはみな後からついてくる。
- 1 つのことをとことん極めてうまくやるのが一番。
- 遅いより速いほうがいい。
- ウェブ上の民主主義は機能する。
- 情報を探したくなるのはパソコンの前にいるときだけではない。情報を探したくなるのはパソコンの前にいるときだけではない。
- 悪事を働かなくてもお金は稼げる。
- 世の中にはまだまだ情報があふれている。
- 情報のニーズはすべての国境を越える。
- スーツがなくても真剣に仕事はできる。
- 「すばらしい」では足りない。
【検索順位の上げ方】10個のGoogle社訓がほのめかすSEO対策の本質とは?の記事で詳しく解説していますが、この社訓でGoogleが評価するWebページ条件のヒントを読み取ることができます。つまり、評価対象となるSEO指標がわかるわけです。
3つ目の『遅いより速い方がいい』とは、まさに『ページの表示速度』を指すと推測されます。Googleには『ユーザーの貴重な時間を奪うサイトはナンセンス』という考えがあるんですよね。
つまり、表示速度の遅延の原因となる「大容量の画像」をブログに貼ることはSEOに悪影響を及ぼすという訳です。
画像の圧縮は、SEO対策の必須項目なのです。ではブログに最適な画像の条件はどのようなものなのか見ていきましょう。
ブログに最適な画像条件とは?

まず最初に、ブログに最適な画像サイズ・容量・画像種類の条件を見てみましょう。
- 横幅:1000pxくらい
- 容量:200KB以下
- 種類:JPEG
順番に解説しますね。
その①:画像サイズの目安は横幅1000pxくらい
画像をダウンロードするときにチェックすべきポイントは、画像の横幅です。
横幅はだいたい1000pxくらいあればブログに使えます。
画像サイズはブログ記事の横幅に自動調整されるるので、自らブログ記事の横幅サイズを測る必要はありません。Wordpressテーマによって若干サイズに差はありますが、一般的にブログの横幅サイズは600px~900pxくらいに設定されています。
たとえば、当ブログの他の記事を例に見てみます。
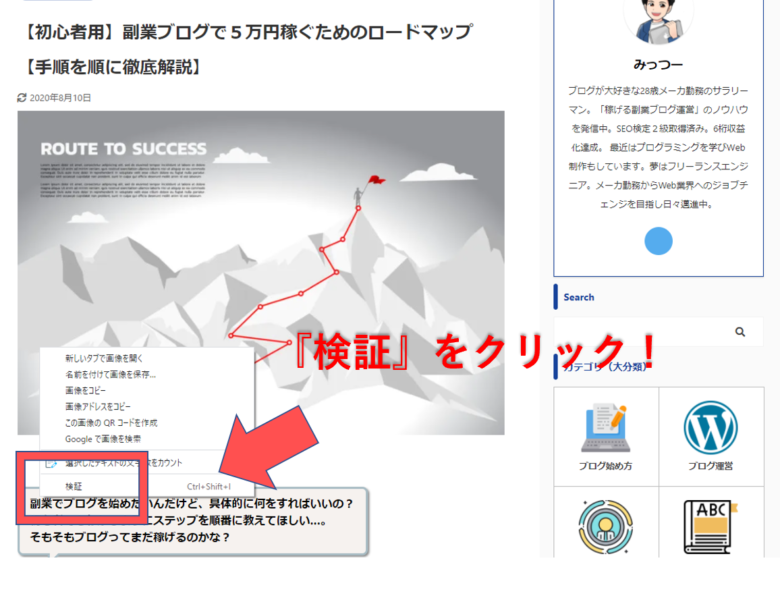
記事ページをひらいらた、右クリック⇒検証をクリック。

検証機能をつかえば、そのページのHTML,CSSをチェックすることができます。
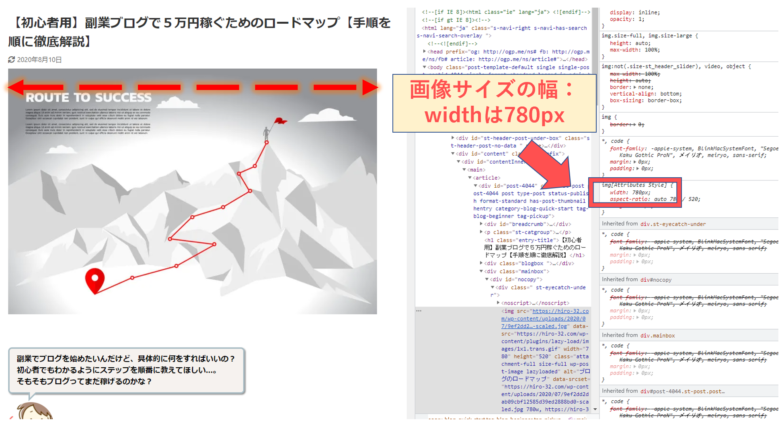
アイキャッチ画像の横幅サイズはwidthで確認。780pxになっているので、600~900pxの中間くらいですね。

ダウンロードした画像はだいたいこれくらいの横幅サイズに自動調整されるの覚えておきましょう。
逆に、600pxよりも小さい画像を使うと横幅いっぱいに表示されず見栄えが悪くなるので注意が必要です。最低600pxくらいの横幅があることは事前に確認しておいた方がよさそうです。
その②:容量は圧縮して200KB以下に
画像の容量は200KB以下に圧縮しましょう。
画像容量を小さくすることは、ページ表示速度の向上につながります。
スマホで撮る写真の容量はだいたい1~2MBくらい。1M=1,000KBなので、200KBはスマホ画像1枚の5分の一の軽さというイメージです。
 みっつー
みっつースマホで撮る画像って、以外と容量大きいんですよね。
画像圧縮をしないでブログに貼りまくると、かなり表示速度にダメージが・・。圧縮は大事です。
その③:画像の種類はJPEGでOK
写真や画像の保存形式は大きく分けて、JPEG(ジェイペグ)とPNG(ピング)の2種類あります。
特徴をまとめると、こんな感じ。
| 適した使用場面 | 容量 | ブログで実践する場合 | |
| JPEG | 写真や画像を掲載するとき | 軽い | テキストなしの画像ならJPEG |
| PNG | イラスト・ロゴ・図を掲載するとき | 重い | テキストありの画像ならPNG |
ブログで画像を貼る際に覚えておくべきことは、テキスト有無です。テキスト入りの画像を貼るときはPNG形式、テキストなしの普通の画像を貼るときはJPEG形式のものを使えばOKですよ。
基本的な流れは、「画像をダウンロード」⇒「ブログにそのまま使用」だと思うので、PJEG形式で保存すればいいですよ。もしCanvaなどでテキスト入りのオリジナル画像を作りたいのであれば、そのときは形式で保存すればOKかと( `ー´)ノ
画像圧縮方法の3ステップ【当ブログも実践済み】

ここから当サイトでも実践済みの画像圧縮方法を紹介します。以下3ステップで画像を圧縮しまくりましょう!
- TinyPNGで圧縮
- iLoveIMGでもっと圧縮
- WPプラグイン『EWWW image optimizer』で更に圧縮
ステップ①:TinyPNGで圧縮

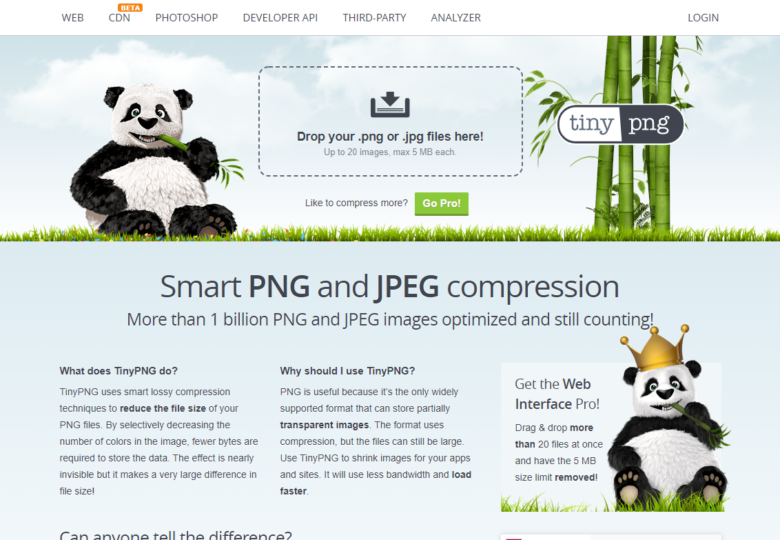
まずはTinyPNGという無料の画像圧縮ソフトを活用します。
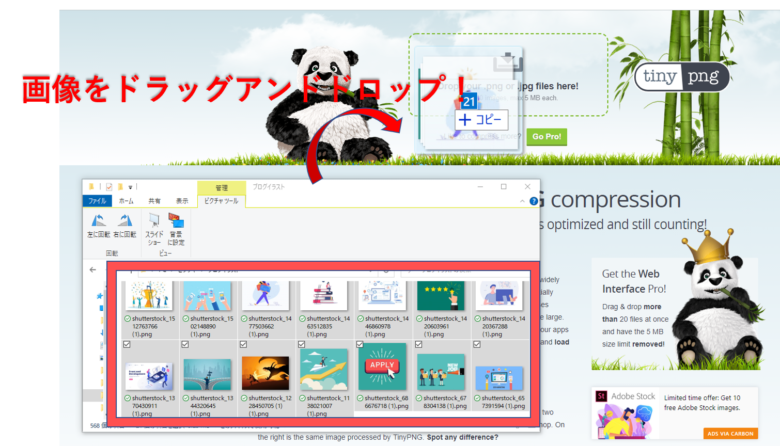
圧縮したい画像をドラッグアンドドロップします。

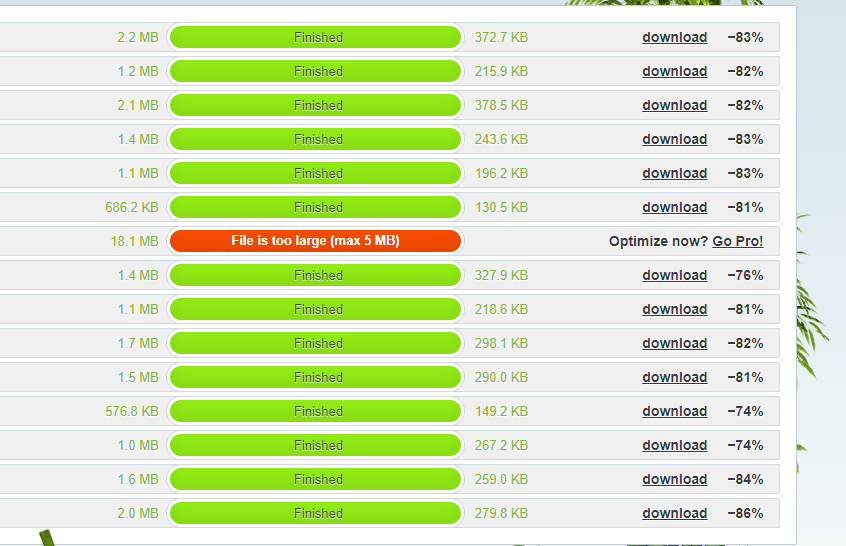
圧縮が完了したらdownloadをクリックし画像を保存します。平均-80%くらいの圧縮率です。すごい・・。

【ブログ画像の圧縮方法】
— みっつー@Webマーケター×ブログ×Web制作 (@hiro_32i) July 5, 2021
ブログに画像を貼る前に、TinyPNGで画像圧縮するといいですよ!圧縮率は80%前後。かなり軽くなるので、表示速度の改善にも役立つ。オススメです🙃https://t.co/Nk8oEP3AhL#ブログ書け #ブログ仲間と繋がりたい #ブログ仲間募集 #今日の積み上げ #アフィリエイト #画像圧縮 pic.twitter.com/NXMBjJrsmA
TinyPNG無料版は、一回で圧縮できる画像枚数が20枚までになっているので、20枚より多くある場合は複数回にわけてチャレンジしましょう。
次はもっと画像を軽くするためにiLoveIMGを使います。
ステップ②:iLoveIMGでもっと圧縮

iLoveIMGとは画像圧縮だけでなく、サイズ変更や画像の切り抜き、透かし画像もつくれる加工編集総合ツールです。
こちらも無料で画像圧縮ができるので、TinyPNGで圧縮した画像をさらに圧縮することができます。
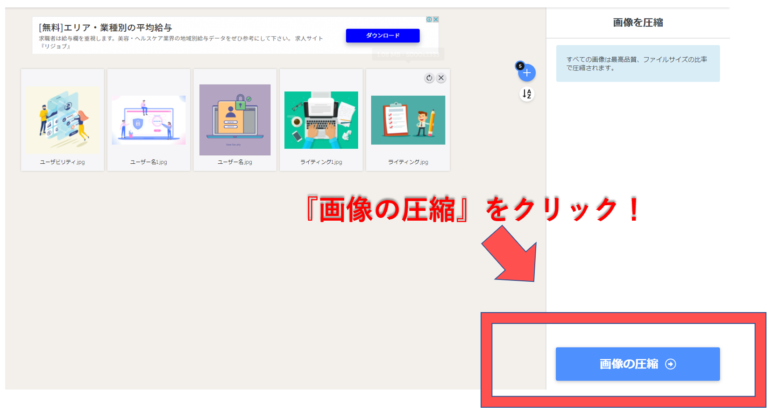
左上の『画像の圧縮』をクリック。

圧縮したい画像を選択します。クリックして画像を選択できますし、TinyPNGみたいにドラッグアンドドロップもできます。

『画像の圧縮』をクリックして圧縮スタート!

こちらもだいたい-80%くらいまで圧縮されますよ。さいごは『圧縮された画像をダウンロード』をおして保存しましょう。
『EWWW image optimizer』のプラグインで更に圧縮

ラストはWordpressプラグイン『EWWW image optimizer』です。
このプラグインは画像を自動圧縮してくれるので非常に便利。まだインストールしていない人は『WP管理画面』⇒『プラグイン』⇒『新規追加』からインストールしましょう。
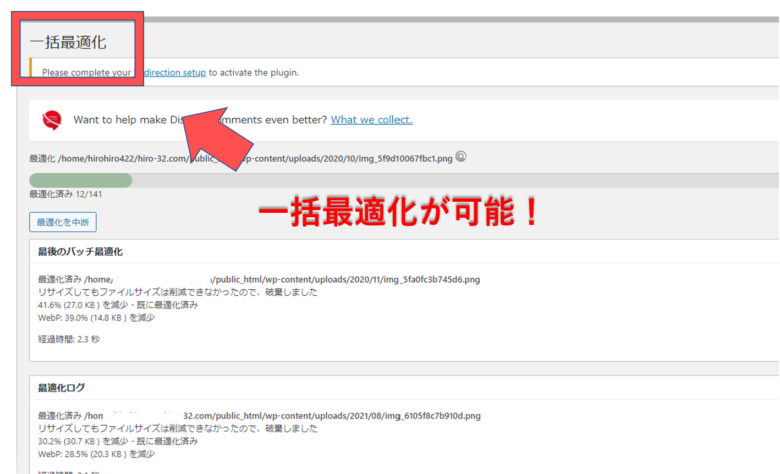
WPにアップロード済みの画像もすべて一括最適化してくれます!

 みっつー
みっつーこの3ステップで画像容量はかなり軽減されたはずです!
画像をWordpressにアップロードするたびに上記3ステップを踏むのは正直めんどくさいですが、画像の重さはページの表示速度にダイレクトに影響するので、しっかりと作業をこなすことをオススメします( `ー´)ノ
【補足】サイトの表示速度を計測したい場合

画像を圧縮した後はサイトの表示速度を確認してみるのもいいかもです。表示速度は『PageSpeed Insights』という無料ツールで確認できます。
表示速度のスコアが緑色の「90-100」になっているのが理想です。
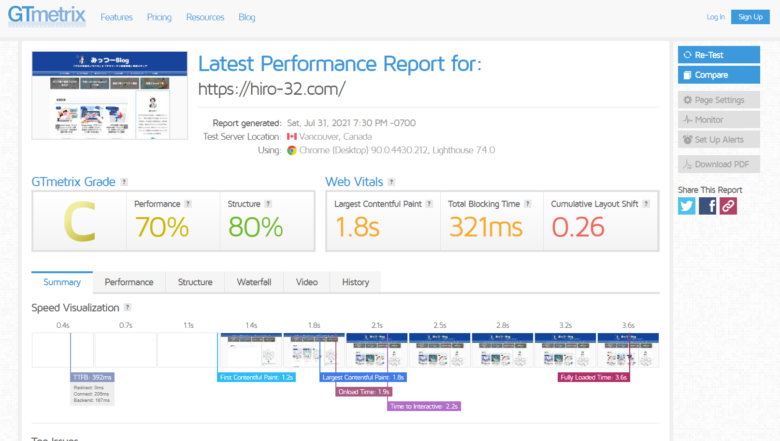
ちなみに、このPageSpeed Insightsは「実速度」を計測しているわけではなく、あくまでも実際のスピードデータに近い計測結果をスコア化しているだけなんです。初心者はPageSpeed Insightsを使うので全く問題ないですが、正確なサイト表示速度を調べたければ『GTmetrix』を使ってみるといいですよ!(英語で難しいですが・・)
ブログ表示速度の計測ツール"PageSpeed Insights"には一つ問題がある。それは、実際の表示速度を計測できないこと。
— みっつー@Webマーケター×ブログ×Web制作 (@hiro_32i) July 22, 2021
サイトの正確な表示速度を調べたければ、”GTmetrix”がオススメ👍「実際の」表示速度を計測できるので、本格的な対策が可能。使うしかない!#ブログ初心者 https://t.co/ztuIAduHQm pic.twitter.com/dJ0qc0KQgF
こんな感じでテクニカルな計測結果を出してくれます。僕はまだ慣れておらず使いこなせていないですが、興味がある人はトライしてみてもいいかもです。

まとめ:ブログに最適化した画像圧縮を心がけよう!

今回はブログに最適化となる画像圧縮方法を3ステップで紹介しました。さいごにまとめです。
- TinyPNGで圧縮
- iLoveIMGでもっと圧縮
- WPプラグイン『EWWW image optimizer』で更に圧縮
初心者でもカンタンにできますね。ブログ記事を作る際のルーティンに今回の画像圧縮を組み込んでしまいましょう!
なお、ブログにオススメなフリー素材を探している方は下記記事が参考になります。5つ厳選してオススメサイトを紹介しています。

今回は以上です。