 ブログ初心者
ブログ初心者Googleアナリティクってどうやって使えばいいの?何の数値を見てブログに活かせばいいのかわからない。ブログを上位表示させるための対策方法を教えてほしい。
といった疑問を解決します。
Googleアナリティクスをブログ運用に活かしていない人はかなり損をしています。
アナリティクスでデータを正しく読めないと、効果のある対策ができません。結果的にブログで上位表示させるのが難しくなるでしょう。
そこで今回は、ブログ運用を効率よくに伸ばしたい人向けにGoogleアナリティクスの使い方について解説します。
Googleアナリティクスで見るべき3つの数字と具体的な対策方法を理解してブログ運営に活かしましょう!
SEOの資格を保有している僕がSEOの観点からも具体的な対策を紹介しますね。
それではさっそく解説します。
『Googleアナリティクス』と『サーチコンソール』の違い

よくGoogleサーチコンソールとの違いについて分からない人がいるので説明しておきます。
アナリティクスとサーチコンソールの違いは、分析するデータがサイト流入『前』か『後』です。
- Googleサーチコンソール:サイト流入『前』のデータ分析
- Googleアナリティクス:サイト流入『後』のデータ分析
サーチコンソールでは自分のサイトが「どのような検索ワードで」「どれくらい表示され」「どのくらいクリックされたか」というユーザー流入『前』のデータを分析するのに役立ちます。
一方でアナリティクスは、「どこから来て」「何のページを見て」「どのくらい滞在したか」というユーザー流入『後』のデータ分析をするツールです。
これから解説する内容は、あなたのサイトにユーザーが訪問した『後』のデータ分析についてです。
ユーザーがどういった行動をとっているのか見ていきましょう。
Googleアナリティクスで見るべき4つのページ

Googleアナリティクスっていろんな画面があって、どこを見るべきか迷いますよね。
そんな迷いはもう解消しましょう。基本的には次の4つのページを見てチェックすることになります。
ページ①:ユーザーサマリー

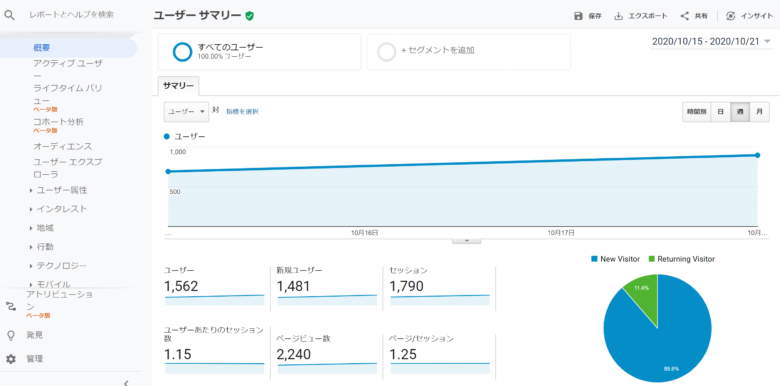
Googleアナリティクでまず最初に見るべきページは『ユーザーサマリー』です。
下のようなブログアクセスの重要な指標を確認することができます。
- ユーザー
- 新規ユーザー
- セッション
- ユーザー1人あたりのセッション数
- ページビュー数
- 訪問した人のページビュー割合
- 平均セッション時間
- 直帰率
アクセスの現状を一目で見れるので前月からの伸び具合がすぐにわかります。アクセスの伸びが可視化されるのでブログを続ける上でよいモチベーションにもなりますね。
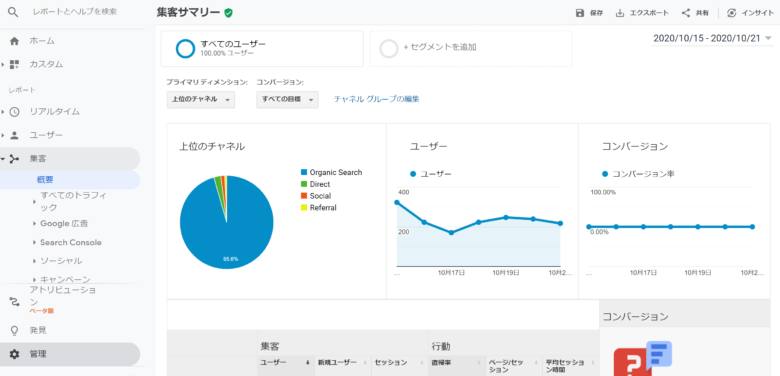
ページ②:集客サマリー

ユーザーの流入元を確認するのに役立ちます。
『流入元』は、ユーザーがどこからサイトに訪問してきたのかを表す。
流入元は4種類ありそれぞれ次のことを意味します。
- Organic Search:自然検索からの流入
- Direct:ブックマーク経由などの直接流入
- Social:ソーシャルメディアからの流入
- Referral:他サイトからの流入
ほとんどの人は自然検索数が一番多いと思いますが、Directの数値は見ものです。
ブックマークやあなたのサイト名を直接ググって訪問してくるユーザーがDirectにカテゴライズするので、Direct高ければ『あなたのサイトのファンが多い』ことを意味します。
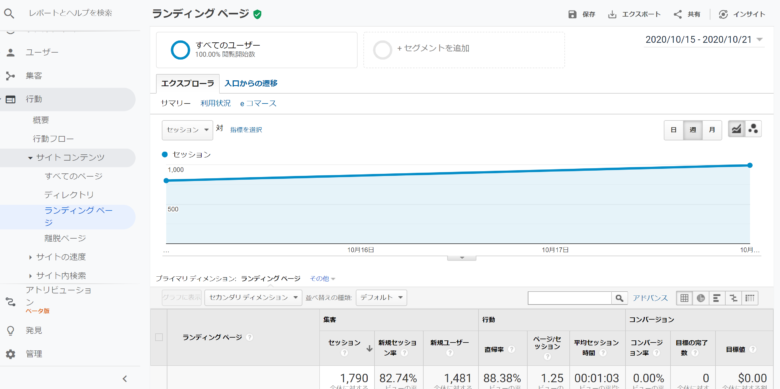
ページ③:ランディング&離脱ページ

ランディングページとは入口ページのことを意味します。つまり「サイトに来てくれた人が一番はじめにどのページを見たか?」をを表します。
ランディングページはWEBサイトの第一印象を決定づけるとても大事なページなんです。もし第一印象が悪いと離脱率が高くなっているでしょう。
一方、離脱ページとは、その名の通り「ユーザーが離脱しているページ」です。
インとアウトを両方見るのに役立ちまあすよ。
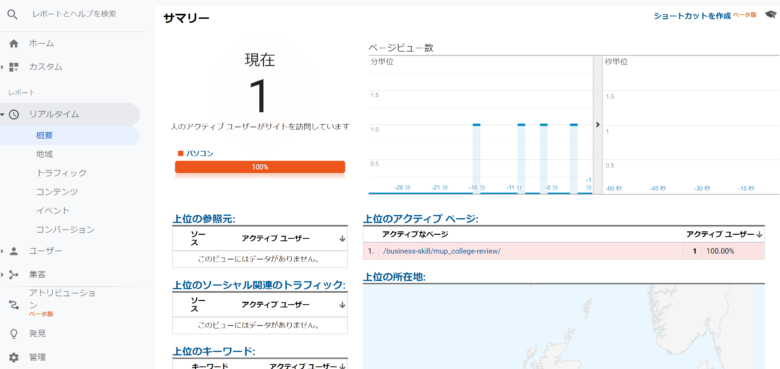
ページ④:リアルタイム

リアルタイムでは今何人がサイトを見てくれているのか確認することができます。
「今この瞬間に何人かが自分のブログを見てくれている・・!(^.^)」と思えるのでモチベアップに繋がっています。
 みっつー
みっつー僕の経験上、夜の22時頃が一番アクセス率が高いです!
以上がGoogleアナリティクのメインページの解説でした。
次からはブログを伸ばすために見るべき細かいポイントを紹介しますよ( `ー´)ノ
ブログ順位UPに重要な3つのアナリティクスデータ

ブログを伸ばすために伸ばすべきポイントは次の3つです。
- サイト平均滞在時間
- 離脱率
- 直帰率

この3つのポイントをチェックし対策することでブログの成長が圧倒的に加速します。
それでは一つずつ確認していきましょう。
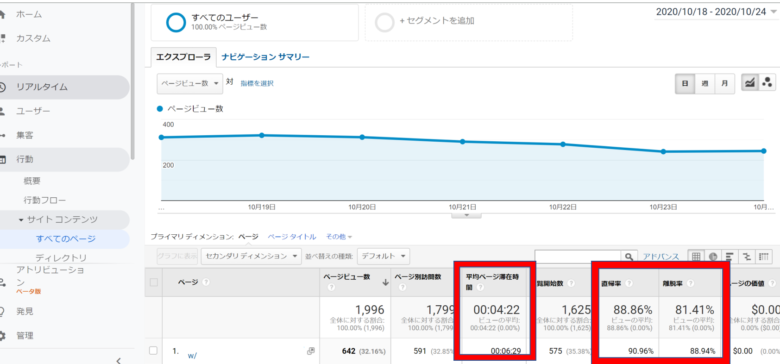
見るべきデータ①:サイト平均滞在時間
サイト平均滞在時間とは、ユーザー1人あたりがサイトに滞在した時間(秒)を表します。
厳密にいえば、Aの記事を閲覧開始してから次のBの記事を閲覧開始するまでの『間の秒数』のことを言います。
例えばAの記事を見た時間が10:00、Bの記事を見た時間が10:02だったら、滞在時間は2分ということ。
一般的には、平均滞在時間は2分程度が望ましいとされています。
あまりにも滞在時間が短いのなら改善余地があるでしょう。
見るべきデータ②:離脱率
離脱率とは、本ページが最後の閲覧ページになった割合のことです。
つまり、ユーザーがサイト内でそれ以上読むのをやめてしまったページの割合のことですね。
こんな公式で求められます。
離脱率=離脱ページ数÷(該当ページの)PV数
ただ、離脱率が高いページがそのまま悪いページとは限らないということです。
ユーザーが求める情報が網羅されていたらサイトを去るのは自然な行為だからです。
重要なのは『本来離脱してはいけないページからの離脱率が高いかどうか』です。もっと他に読ませたいページがあるにもかかわらず、ユーザーが離脱してしまっているとしたら、それは改善対象となります。
 みっつー
みっつーユーザーは満足してサイトを離れたのか、不満をもってサイトを離れたのかなどサイトの改善点を洗い出すことが重要です!
見るべきデータ③:直帰率
直帰率とは、たった1ページだけ見てすぐにサイトを離れたユーザーの割合を表します。
離脱率はページによっては割合が高くても問題ないケースがありますが、直帰率は違います。
基本的に、直帰率が高いページは「ユーザー満足度が低い」と考えましょう。
直帰率はだいたい60%くらいであれば問題ないと言われています。
まずはここを目標にしていきましょう。
Googleアナリティク分析後の改善方法

ここからはブログでどのように改善していけばいいのか、具体的な方法を紹介します!
『平均滞在時間』の改善方法
平均滞在時間を上げるには、ユーザーのコンテンツ閲覧時間を増やさなければなりません。
ユーザーの閲覧時間を上げる具体的なポイントは次の2点です。
- 文字数を増やす
- デザインを良くする
そもそも文字数が少ないコンテンツは読む時間が必然的に少なくなります。できるだけ文字数は増やすようにしましょう。
最低3000~4000文字以上は書くことをオススメします!
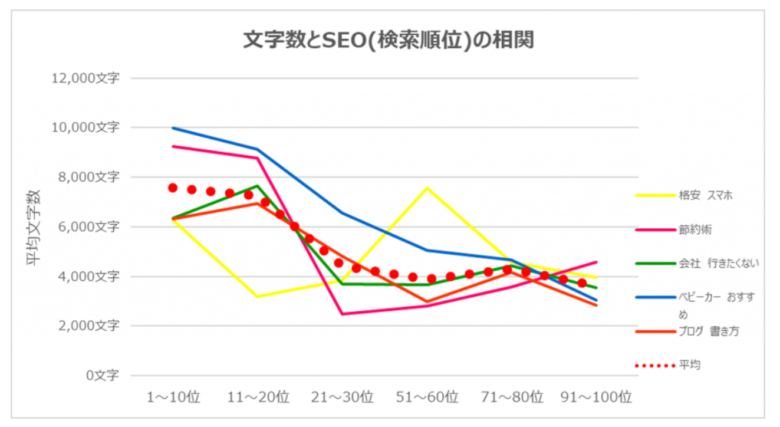
文字数とGoogle上位表示はプラスの相関関係があることが分かっています。SEO的にも文字数は多い方が良いことは間違いない。

2つ目のデザインもかなり重要です。
ユーザーがページをスクロールするたびに「もっと読みたい」と思えるようなコンテンツ作成を心がけましょう。
具体的には次のようなことを実践すればいいですよ。
- 画像や図を挿入する
- 共感を生むライティング
- 見やすいデザインに統一する
特にさいごの『見やすいデザイン』はかなり重要です。
難しいコトバでいえば「視認性を高める」と言ったりしますが、分かりやすい例でいうとボックス枠・吹き出し・アンダーラインなどの活用のこと。
これらのおしゃれデザインを駆使しないと、ユーザーが反射的に『読みにくい』と感じ『戻るボタン』を押される可能性が高まります。
 みっつー
みっつーちなみに僕はカスタマイズ性が一番高いSWELLというWordpressテーマを使ってデザイン力を高めています!
SWELLを使えば統一感あるデザインをボタン一つでカンタンに設定できるんです。デザインの設定作業で時間を奪われることはなくなりましたね。
『離脱率』と『直帰率』の改善方法
『離脱率』と『直帰率』が上がってしまう共通要因はいくつかあります。
- 求めている情報がなかった
- 次のページへの導線がなかった
- 用意されている導線に興味がなかった
- ページの表示速度が遅くて不満があった
- 該当ページだけで疑問・悩みが解決できた
最後の原因以外はすべてネガティブ要素が原因ですね。これらを改善して直帰率・直帰率を下げる取り組みが大事です。
具体的には次の3つの施策を打てば大丈夫!
- 検索意図にマッチしたコンテンツ作成
- 内部リンクの拡充
- 表示速度の向上
順番に解説します。
①検索意図にマッチしたコンテンツ作成
検索意図にマッチするとは、『タイトル』と『本文』の内容が一致していてユーザーが求める情報が網羅されていることを言います。
例えば、『ブログのライティング方法』というタイトルをつけているのに、本文では「Wordpressの設定方法」について書かれていたらそれは検索意図のミスマッチといえます。
少し大げさな例ですが、このようなミスマッチ記事を書いている人はわりと多いのであなたも注意です!ユーザーに「欲しい情報がない」と判断された瞬間に離脱率はかなり高まります。
なので記事を書く前には構成をしっかり練るようにしましょう。
先に大見出し、小見出しを決めて、書く内容を箇条書きでメモしておけば構成案はかなりまとまりますよ。
是非やってみましょう。
②内部リンクの拡充
1つの記事には必ず関連記事の内部リンクを貼っておきましょう。
ユーザーが次の記事にいくことで離脱率が下がっていき、結果的に滞在時間も伸びるので。
③表示速度の向上
これは意外と重要なんですよね。
サイトの表示速度のが遅いと離脱率・直帰率が急激に高まります。マイナスの影響の事例をいくつか紹介します。
- サイト表示が3秒以上だとユーザーの40%以上は離脱する
- 米ウォルマートでは表示速度が1秒速くなるとコンバージョン率が2%上がった
- Amazonでは表示速度が1秒遅くなるごとに16億ドルの収益損失をもたらす
表示速度、侮れません。
また『【検索順位の上げ方】10個のGoogle社訓がほのめかすSEO対策の本質とは?』の記事でも紹介していますが、検索順位を決める上ではGoogleのアルゴリズムはサイトの表示速度を重視します。
サイトの表示速度を上げておくことはSEO対策にもなるので必須ですね。
まずはPageSpeed Insightsという表示速度を計測できるGoogleの無料ツールで自サイトの表示速度を確かめてみましょう。
もし遅ければ一つ一つ対策を打ちましょう。やり方はググって調べましょう。
まとめ:Googleアナリティクを活用してブログ運営を効率化しよう!

今回はGoogleアナリティクの見方と対策方法について解説しました。
- サイト平均滞在時間
- 離脱率
- 直帰率
そして下記が具体的な対策方法でした。
- 画像や図を挿入する
- 共感を生むライティング
- 見やすいデザインに統一する
- 検索意図にマッチしたコンテンツ作成
- 内部リンクの拡充
- 表示速度の向上
これらの対策はSEOにも良い影響を与えるのでGoogle上位表示に繋がります。
是非実践して周りに差をつけてみましょう。
ちなみに僕はRank Trackerという、Google検索順位を自動計測する最強ツールを使って戦略的にブログ運営をしています。
毎日ボタン一つで順位を確認でき、伸びている記事と落ちている記事が一目で確認できます。リライトが効率化できるので、ムダな時間をなくせるメリットがあるんです。改善策が一目瞭然。ガチで効率化できます。
圧倒的にブログを伸ばしたい人は下の関連記事でチェックしましょう。

今回は以上です。


