内部SEO対策はどうやるんだろう?

といった疑問に答えていきます。この記事を読んでスッキリしましょう。
内部SEOって聞いても何をしたらよいのか、いまいちよく分かりませんよね。
ほかにも普通の「SEO」といったワードであったり「外部SEO」といった似た言葉もあるので、それらの違いが分からない人も多いと思います。
そこで今回はそのような初心者向けに「内部SEO」について丁寧に解説することにしました!
知識・経験ゼロの方でもスイスイ理解できると思います。
- 内部SEOの基礎理解
- 内部SEOの重要性
- 6つの内部SEO対策
難しい言葉を使わずにわかりやすく解説しているので、本記事を最後まで読んだらきっと悩みが解決するでしょう。
それでは、さっそく解説していきます。
内部SEOとは?
内部SEOとは、WEBサイトの内部に対して行う施策のことをいいます。
SEOの種類は3種類あります。
- コンテンツSEO
- 内部SEO
- 外部SEO
今回紹介するのは2つ目のSEO対策のことです。
カンタンにいうと、サイトの内側部分をいろいろいじってSEO評価を高めようというものです。
内部SEOが重要な理由
そもそも、なぜ内部SEOが重要なのでしょうか。
それはもちろんGoogleの検索結果で上位表示してもらうためです。
上位表示させるには大きくわけて2つの施策があります。
- Googleの認識のしやすさ:クローラビリティ施策
- ユーザーの使いやすさ:ユーザビリティ施策
GoogleにはクローラーというWEBサイトのSEO評価を判断するロボット(人工知能)がいます。
サイトを巡回しているクローラーにちゃんとしたサイトであることをアピールすることで検索順位を上げてもらうんです。これがクローラビリティ施策。
またユーザーの訪問回数やサイト滞在時間が多ければ多いほどSEO評価を上がるので、僕らユーザーに対しても施策を打たなければいけないんです。これをユーザビリティ施策といいます。

ではさっそく具体的な内部SEO対策の話に移りましょう。
内部SEO対策としてブログでやるべき施策6選
それでは順番に内部SEO対策について、具体的な対策方法を紹介していきます!
サイトマップ作成
サイトマップとは、「サイトにどのようなページが存在するのか」をGoogleのクローラーと検索ユーザーに正しくサイト構造を認識させるためのものです。
サイトマップを作成すれば、新しい記事の更新時にURLを自動でマップに追加してくれるので、クローラビリティの最適化とユーザビリティ向上に役立ちます。
ただGoogle先生向けの対策(クローラビリティ施策)とユーザー向けの施策(ユーザビリティ施策)では使うマップが異なるんです。
めちゃくちゃカンタンです。

これらのプラグインをインストールしましょう。
検索エンジンのクローラーがサイト内を巡回するときに参照するマップです。
このマップにはコンテンツ情報が一覧表となっているファイルが用意されていて、サイトの裏側でクローラーが「ふむふむ、なるほど」と読み取るためのものなので、サイトの表には出てこないものです。
XMLとは?
マークアップ言語のひとつで「eXtensible Markup Language」を略したもの。HTMLのようなもので、ファイルの書き方ルールのひとつと覚えておくので十分。
XMLサイトマップはGoogle XML Sitemapsというプラグインをインストールすればいいだけ!以上!笑

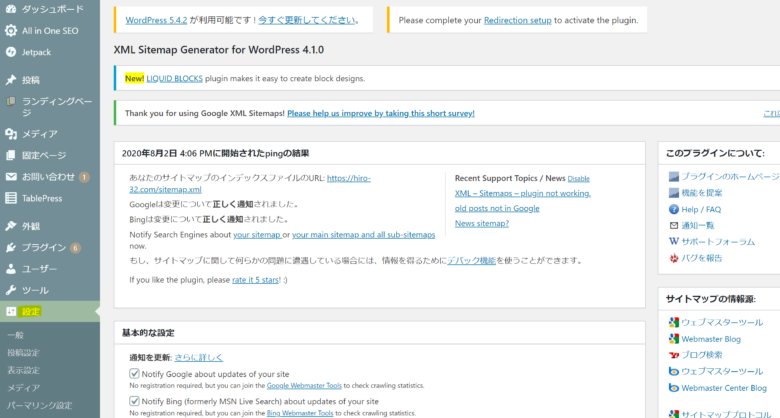
あとは有効化するだけです。Wordpress管理画面→設定を見ればこのようにもうインストールされているので、特にいじらずそのままにしておきましょう。

つぎはユーザー向けのサイトマップです。
HTMLサイトマップとは、検索ユーザーがサイト内で迷子にならないようにサイト内の記事情報全てを記載したテキストリンクが並んでいるマップです。
HTMLサイトマップの作成はPS Auto Sitemapというプラグインをインストールするだけ!
これにより新規投稿しても自動でページが追加更新されるのでユーザーに常に最新情報を伝えることができます。

こちらも有効化したら設定画面にちゃんと入っていることを確認しましょう。ちゃんとインストールされていたら以上です。

適切なタグの設置
よく「○○タグ」というワードを聞くとおもいます。
有名なタグをいくつか紹介します。
- titleタグ(記事のタイトルを表す):<title>タイトル名</title>
- headタグ(見出しを表す):<h2>タイトル名</h2>、<h3>タイトル名</h3>・・
- alt属性(imgタグに設定する代替テキスト):クローラーに画像の情報を適切に伝えられる
- strongタグ(太字の強調):<strong>テキスト</strong>
- リストタグ(箇条書きを表す):<li>箇条書き</li>
- aタグ(リンク先URLを表す):<a href=”リンク先のURL“>リンクテキスト</a>
コードを書くとか自分にはムリ!

設定がされているので、コードを打ちこむ手間がないんです!

上のタグとか、もう訳ワカメですよね。。笑
でも有料テーマを最初からインストールしておけば面倒くさいコードをいちいち覚える必要はないので助かります!
ボタンを押すだけでタグをつけたことになるんです。早いうちにテーマをインストールしないと損かもしれません。
さっそく下の記事から有料テーマを見てみましょう。
>>【2020年版】ブログ初心者にオススメのWordPressテーマ5選【失敗しない有料テーマの選び方】
モバイルフレンドリー
スマホが7割の時代、モバイル表示に最適化しているモバイルフレンドリーのサイトはSEO評価される傾向にあります。
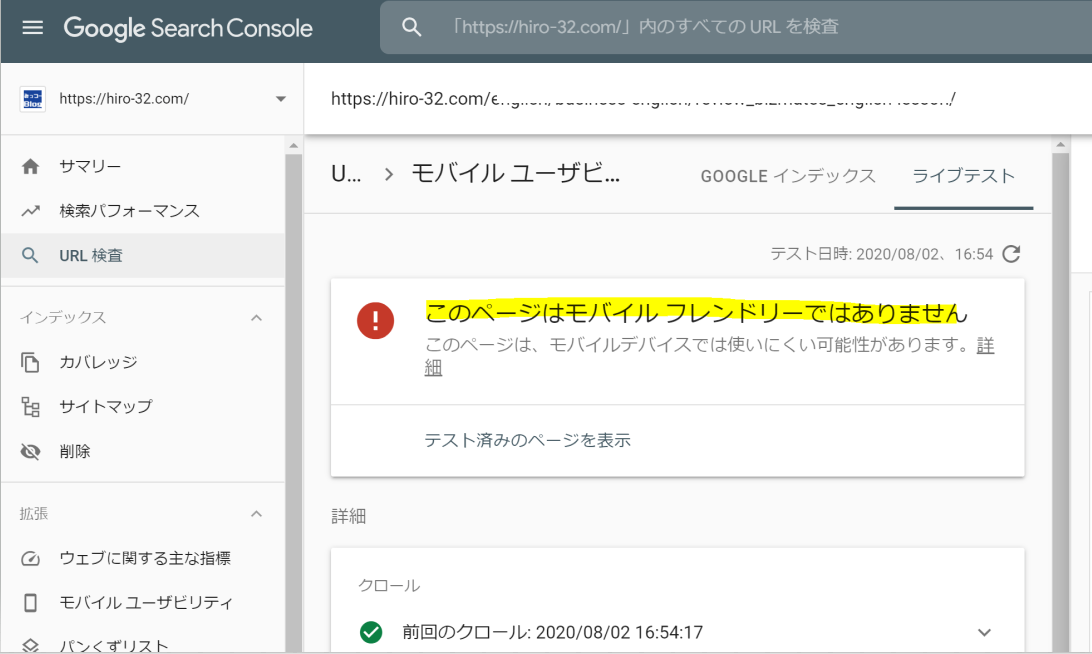
下の画像はGoogle Search Consoleで僕のある記事を分析した結果ですが、モバイルフレンドリーになっていないときはGoogleから警告がきます。

関連記事
Google Search Consoleの設定がまだの方はこちらを参考にしてください。
モバイルフレンドリーの対策方法もタグのときと同じで、有料テーマをインストールすればいいだけなんです。
自分でプログラミングコードを打ちこんでサイトデザインを設計することなんて、なかなかできないですよね。テーマをインストールするだけで自動でスマホ最適化してくれるので安心です。
モバイルフレンドリーについても先ほど紹介した『こちら』の記事を参照してください。
サイト表示スピードの改善
サイトの表示速度が遅いと、ユーザーの離脱に繋がってしまいます。
『ページ読み込みは「2秒以内」に』のサイトには次のように書かれています。
せっかく頑張ってかいた記事が、表示速度の遅さで見られないのはもったいないですよね。
でもサイトの表示速度の改善はプラグインで解決できます。
EWWW Image Optimizerをインストールすれば、画像を劣化させることなく画像を圧縮してくれるのでサイトの表示速度を上げられます。

僕もこのプラグインを使っていますよ。画面をスクロールするごとに画像が一枚ずつ出てくるので、最初の膨大な読み込み時間がなくてストレスがないんですね。
損はないです。必ずインストールしておきましょう。
関連記事
この際オススメプラグインをすべてチェックしたいという方は下の記事をどうぞ。
ディレクトリ構造の設計
ディレクトリとは「コンピュータのファイルシステムで、ファイルをグループ化するための特殊なファイル」のことをいいます。
要は「サイトコンテンツをしっかりグループ分けして適切な階層に分類しておきましょう」ということ。
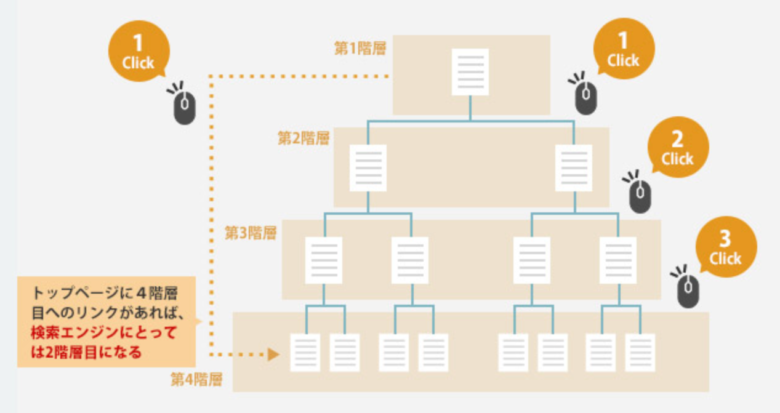
ユーザーの満足度を重視するGoogleの検索エンジンは、ユーザーが3クリック以内に求めるページにいえるよう設計することを推奨しています。
 (出典:『SEO対策のためのディレクトリ構造構築マニュアル』より抜粋)
(出典:『SEO対策のためのディレクトリ構造構築マニュアル』より抜粋)
見たいページに4クリック、5クリックしても到達できないサイトは、ユーザビリティが悪いと判断され検索順位を落とされる可能性があります。
多くても3クリック以内にすべての記事にアクセスできるよう設定してきましょう。
内部リンクの設置
さいごは内部リンクです。
内部リンクとは、上記でなんども貼っているこのような他の記事へ誘導リンクのことです。
またブログカードといって

のようなボックス型の内部リンクもつくれます。おしゃれですよね。

Googleの「E-A-T」を覚えているでしょうか。
- Expertise(専門性)
- Authoritativeness(権威性)
- Trustworthiness(信頼性)
リンクでいろんな関連性のある記事をつなぎ合わせることで専門性が高いとみなされるので、記事数が増えてきたらリライトして内部リンクを埋め込んでいきましょう。
関連性がない記事のリンクを貼ったらGoogleは「??」と認識できずにマイナス評価をくらってしまいます。内部リンク先の記事はあくまでも関連性の高い記事にしましょう。
まとめ:内部SEO対策で収益化を加速させよう!
今回は内部SEOについて解説していきました。
具体的なSEO対策をおさらいします。
- サイトマップ作成
- タグの設置(有料テーマでOK)
- モバイルフレンドリー(有料テーマでOK)
- サイト表示スピードの改善
- ディレクトリ構造の設計
- 内部リンクの設置
これらを行うだけで長期的にみたらあなたのサイトの検索順位はかなり変わってくると思います。
ブログを始めるときにこれらの対策をまとめてパーッとやってしまった方がいいでしょう。
今回は以上です。