 ブログ初心者
ブログ初心者
といった悩みを解決します。
本記事の内容
- アフィンガーのテーマの基礎理解
- カスタマイズ①:トップページ編
- カスタマイズ②:サイドバー編
- カスタマイズ③:フォント編
アフィンガー5を使用して5桁のブログ収益化を達成した僕が、初心者目線でわかりやすく解説します。Twitter(@hiro_32i)も運用中。
アフィンガー5を導入したあとのカスタマイズに悩んでいませんか?
どこをどうカスタマイズすればいいのかよく分かりませんよね。。
そんな方は必見です。本記事ではまったくの初心者でも30分でアフィンガー5の基礎的なカスタマイズが出来るように徹底解説しています!
本記事では当ブログのトップページ・サイドバー・フォント情報を全公開しています。
書いてある通りカスタマイズするだけで当ブログと同仕様のデザインを再現することができますよ。
分かりやすい画像解説付き、難しいソースコードはコピペするだけ、のような初心者目線での解説には自信があります。
 みっつー
みっつー
それではさっそく解説していきます。
アフィンガー5ってどんなテーマ?
詳しいカスタマイズの話をする前にカンタンにアフィンガーというテーマの基礎を紹介します。(もう知っているという方は飛ばしてください)
- 稼ぎたい人に特化したWordpressテーマ
- カスタマイズの機能性がトップクラス
- SEO機能も充実
- 株式会社オンスピードが販売
- 値段は14,800円
僕はSTORKからアフィンガーに変更したのですが、アフィンガーの充実した機能性には正直驚いています。また偶然なのかわかりませんが、アフィンガーにしてから収益がどんどん増えるようになりました・・。
稼いでいるブロガーはみんな使っているアフィンガー。
その魅力を最大限に引き立てるカスタマイズの具体的なやり方について下で解説します。
AFFINGER5カスタマイズ:トップページ編
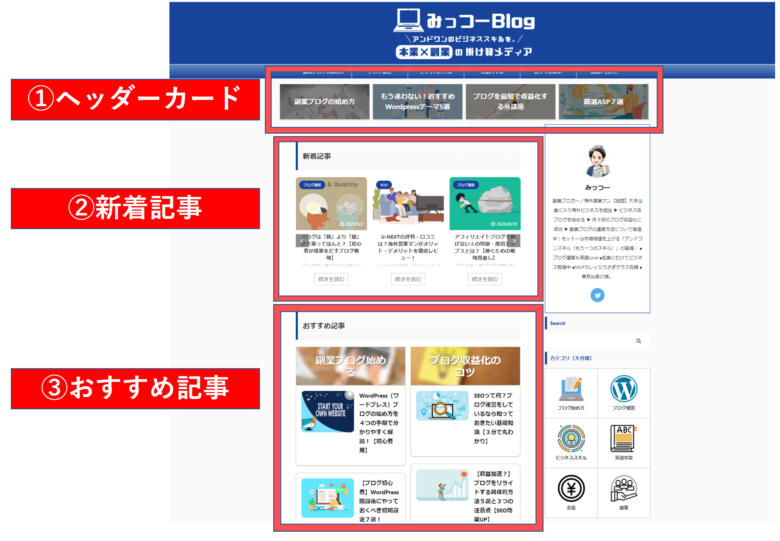
まずはトップページのカスタマイズ方法を紹介します。
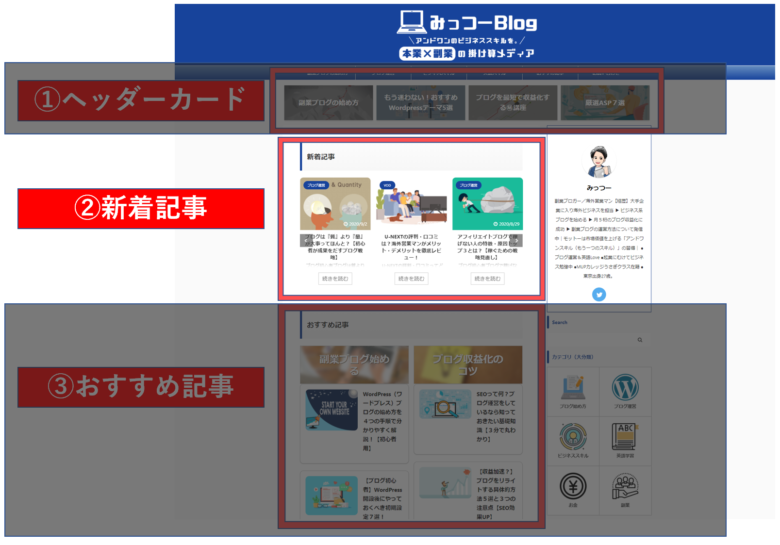
今回カスタマイズする箇所は次の3箇所です!
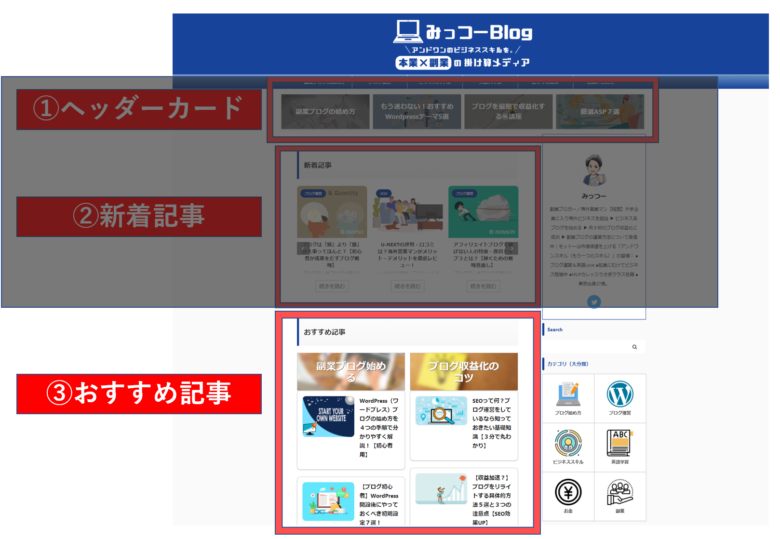
- ヘッダーカード
- 新着記事
- おすすめ記事

それではまったくの初心者でもすぐに設定できるよう、順番に解説していきます。
もしWordpressのエディターがGutenbergになっているならClassic Editorというプラグインを先に有効化しておきましょう。※編集完了後に解除すればまたGutenbergに戻ります。
カスタマイズ①:ヘッダーカード

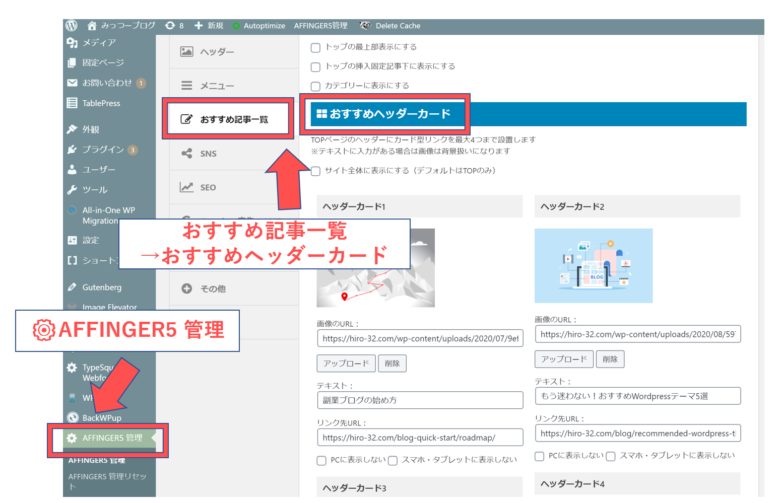
WordPress管理画面 → 『⚙AFFINGER5管理』 → 『おすすめ記事一覧』 → 『おすすめヘッダーカード』

この画面で設定を行います。
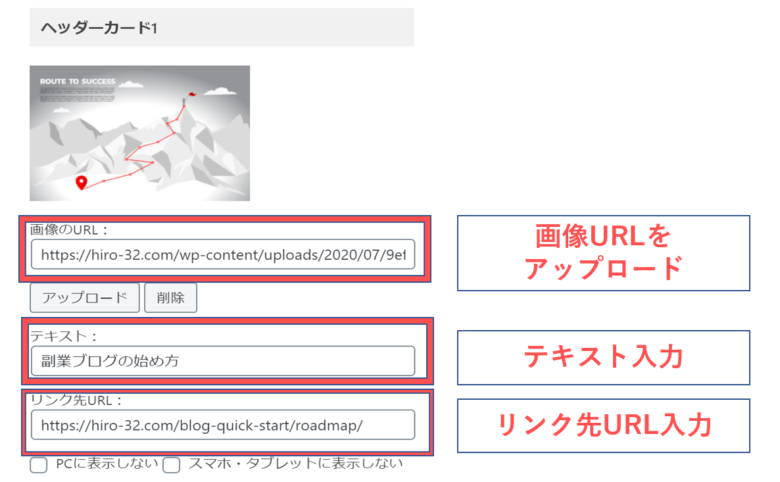
ヘッダーカードは全部で4つ設定できます。それぞれのヘッダーカードは次のように設定します。

画像URLは、Wordpress管理画面→『メディア』→『ライブラリ』から確認しましょう。ライブラリから好きな画像を選択すると右下にURLがかかれているので、それをコピペして貼り付けてください。

 みっつー
みっつー
『リンク先URL』はページのURLのことです。単独の記事を表示させたい場合はその記事のURLを。カテゴリーページを表示したい場合はカテゴリーページのURLをコピペしましょう。
カテゴリーページのURLは、『Wordpress管理画面』→『外観』→『メニュー』→『カスタムリンク』から作れます。
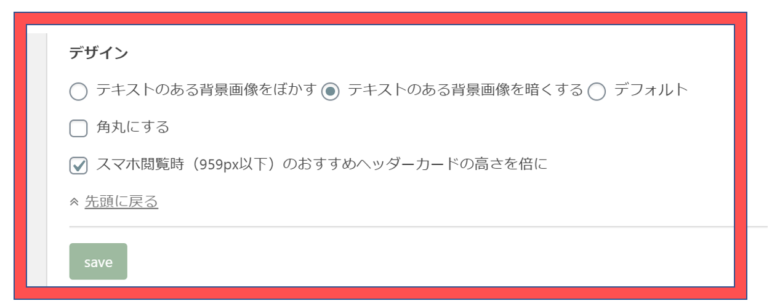
設定画面の下部にあるカードのデザインについては自分の好みで選びましょう。ちなみに僕はこのように選択しています。
背景画像を暗くすると文字がくっきり見えるのでオススメです。

入力できたらSAVEボタンをおして保存して完了です。
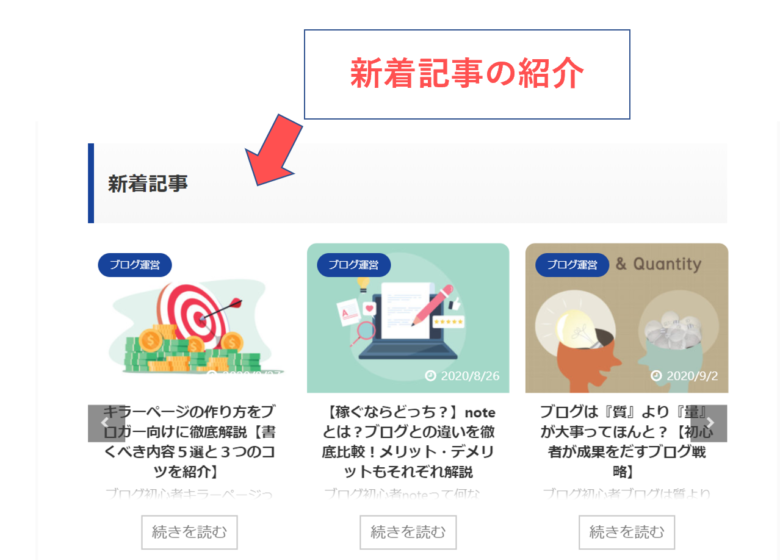
カスタマイズ②:新着記事

続いて、新着記事の一覧をつくるカスタマイズをしていきましょう。
ポイント
【新着記事】と【おすすめ記事】をつくるには、固定ページを新規作成する必要があります。
まずは固定ページの作成手順について解説します。
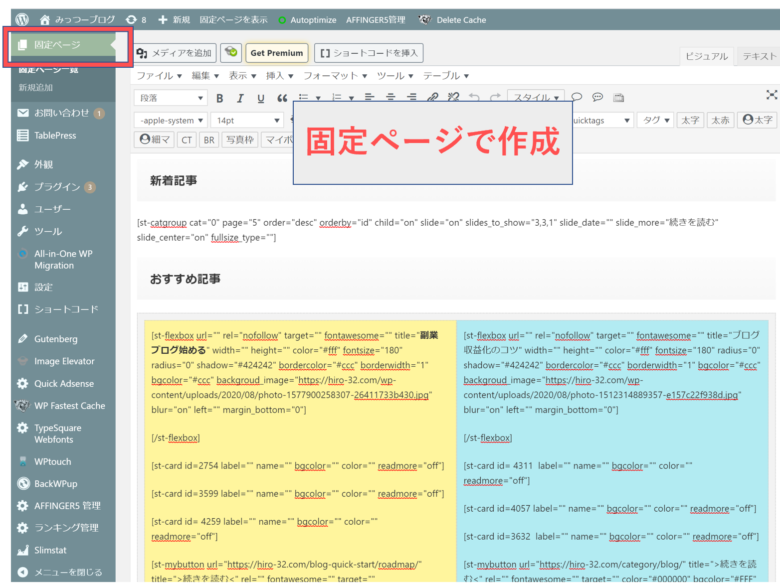
当ブログのトップページは通常の記事作成でつくっているのではなく、固定ページで作成しています。

管理画面から固定ページに入り『新規作成』をしましょう。
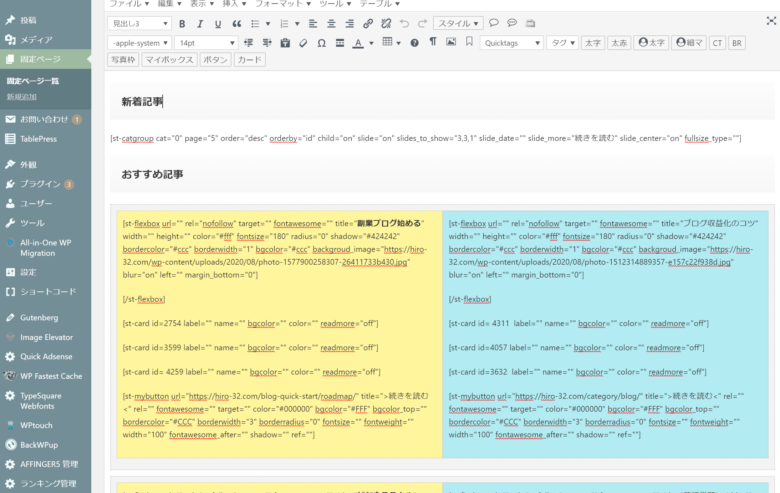
そしたらビジュアルエディタではなくテキストエディタ画面をひらいて下のソースコードをコピペしてください。
[/] 『新着記事』のソースコード
<h3>新着記事</h3>
<p>[st-catgroup cat="0" page="5" order="desc" orderby="id" child="on" slide="on" slides_to_show="3,3,1" slide_date="" slide_more="続きを読む" slide_center="on" fullsize_type=""]</p>
「新着記事」や「続きを読む」というワードを変えたければ適宜変更しても大丈夫ですよ。ちなみにタイトル部分はh3タグを使用しています。
記事数の調整
page=”5″の5という数字は表示する記事数を表します。数字を変えることで表示記事数を変えられます。
こうすることで直近の最新記事が自動でスクロール表示するようになります。便利ですよね。
操作画面はそのままにしておき、次に『おすすめ記事』のカスタマイズについて解説します。
カスタマイズ③:おすすめ記事

先ほどのコピペした『新着記事』のソースコードの下に、今度は下のコードをコピペしましょう。テンプレートをつくります。
こちらをコピペ!
ソースコード
<h3>おすすめ記事</h3>
<div class=”clearfix responbox50″>
<div class=”lbox”>
[st-flexbox url="" rel="nofollow" target="" fontawesome="" title="<strong>「カテゴリー」</strong>" width="" height="" color="#fff" fontsize="200" radius="0" shadow="#424242" bordercolor="#ccc" borderwidth="1" bgcolor="#ccc" backgroud_image="<strong>「画像」</strong>" blur="on" left="" margin_bottom="0"]
[/st-flexbox]
[st-card id=<strong>「記事ID」</strong> label="" name="" bgcolor="" color="" readmore="off"]
[st-card id=<strong>「記事ID」</strong> label="" name="" bgcolor="" color="" readmore="off"]
[st-card id=<strong>「記事ID」</strong> label="" name="" bgcolor="" color="" readmore="off"]
[st-mybutton url="<strong>「カテゴリーページURL」</strong>" title=">READ MORE<" rel="" fontawesome="" target="" color="#000000" bgcolor="#FFF" bgcolor_top="" bordercolor="#CCC" borderwidth="3" borderradius="0" fontsize="" fontweight="" width="100" fontawesome_after="" shadow="" ref=""]
</div>
<div class=”rbox”>
[st-flexbox url="" rel="nofollow" target="" fontawesome="" title="<strong>「カテゴリー」</strong>" width="" height="" color="#fff" fontsize="200" radius="0" shadow="#424242" bordercolor="#ccc" borderwidth="1" bgcolor="#ccc" backgroud_image="<strong>「画像」</strong>" blur="on" left="" margin_bottom="0"]
[/st-flexbox]
[st-card id=<strong>「記事ID」</strong> label="" name="" bgcolor="" color="" readmore="off"]
[st-card id=<strong>「記事ID」</strong> label="" name="" bgcolor="" color="" readmore="off"]
[st-card id=<strong>「記事ID」</strong> label="" name="" bgcolor="" color="" readmore="off"]
[st-mybutton url="<strong>「カテゴリーページURL」</strong>" title=">READ MORE<" rel="" fontawesome="" target="" color="#000000" bgcolor="#FFF" bgcolor_top="" bordercolor="#CCC" borderwidth="3" borderradius="0" fontsize="" fontweight="" width="100" fontawesome_after="" shadow="" ref=""]
</div>
</div>
<div class=”clearfix responbox50″>
<div class=”lbox”>
[st-flexbox url="" rel="nofollow" target="" fontawesome="" title="<strong>「カテゴリー」</strong>" width="" height="" color="#fff" fontsize="200" radius="0" shadow="#424242" bordercolor="#ccc" borderwidth="1" bgcolor="#ccc" backgroud_image="<strong>「画像」</strong>" blur="on" left="" margin_bottom="0"]
[/st-flexbox]
[st-card id=<strong>「記事ID」</strong> label="" name="" bgcolor="" color="" readmore="off"]
[st-card id=<strong>「記事ID」</strong> label="" name="" bgcolor="" color="" readmore="off"]
[st-card id=<strong>「記事ID」</strong> label="" name="" bgcolor="" color="" readmore="off"]
[st-mybutton url="<strong>「カテゴリーページURL」</strong>" title=">READ MORE<" rel="" fontawesome="" target="" color="#000000" bgcolor="#FFF" bgcolor_top="" bordercolor="#CCC" borderwidth="3" borderradius="0" fontsize="" fontweight="" width="100" fontawesome_after="" shadow="" ref=""]
</div>
<div class=”rbox”>
[st-flexbox url="" rel="nofollow" target="" fontawesome="" title="<strong>「カテゴリー」</strong>" width="" height="" color="#fff" fontsize="200" radius="0" shadow="#424242" bordercolor="#ccc" borderwidth="1" bgcolor="#ccc" backgroud_image="<strong>「画像」</strong>" blur="on" left="" margin_bottom="0"]
[/st-flexbox]
[st-card id=<strong>「記事ID」</strong> label="" name="" bgcolor="" color="" readmore="off"]
[st-card id=<strong>「記事ID」</strong> label="" name="" bgcolor="" color="" readmore="off"]
[st-card id=<strong>「記事ID」</strong> label="" name="" bgcolor="" color="" readmore="off"]
[st-mybutton url="<strong>「カテゴリーページURL」</strong>" title=">READ MORE<" rel="" fontawesome="" target="" color="#000000" bgcolor="#FFF" bgcolor_top="" bordercolor="#CCC" borderwidth="3" borderradius="0" fontsize="" fontweight="" width="100" fontawesome_after="" shadow="" ref=""]
</div>
</div>
このような画面になればOK!

これでカスタマイズをしていくための基礎ができたので、次にあなたがしなければいけないことは、下の4項目をビジュアルエディタで修正していくことです。
日本語で書かれている箇所をピンポイントでカスタマイズしていきましょう。
- カテゴリー
- 記事ID
- 画像
- カテゴリーURL
わかりやすく解説を表にまとめておきます。
| 作業箇所 | 設定方法 |
| カテゴリー | 任意のカテゴリー名を入れてください。 |
| 記事ID | WordPress管理画面にある記事の投稿一覧画面に表示されているID数字(4桁)を入力すると、その記事が表示します。 |
| 画像 | 上記のヘッダーカードのところで説明した方法で画像URLをコピペします。貼り付けた際に投稿画面には画像がそのまま表示されてしまうので「Ctrl + Z」 でURL化させましょう。 |
| カテゴリーURL | トップページから各カテゴリーのページにアクセスして1ページ目に表示するURLをコピーしましょう。 |
全ての編集が完了したら作成した一度「公開ボタン」を押しますしょう。
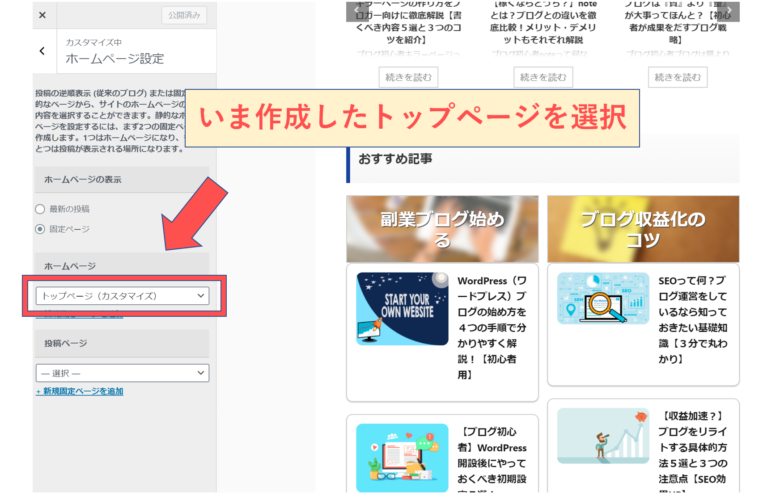
次に固定ページをブログのトップページとして使用するために下記の通り進んでください。
『カスタマイズ』→『ホームページ設定』→『ホームページ』

そしたら先ほどの管理画面に戻って、こんなかんじに「フロントページ」と表示されているか確認しましょう。ちゃんと表示していればトップページの設定は完了です!

さいごに念のためトップページもチェックしてみるといいですよ。このようにカスタマイズが反映されてきれいなデザインになっていると思うので!



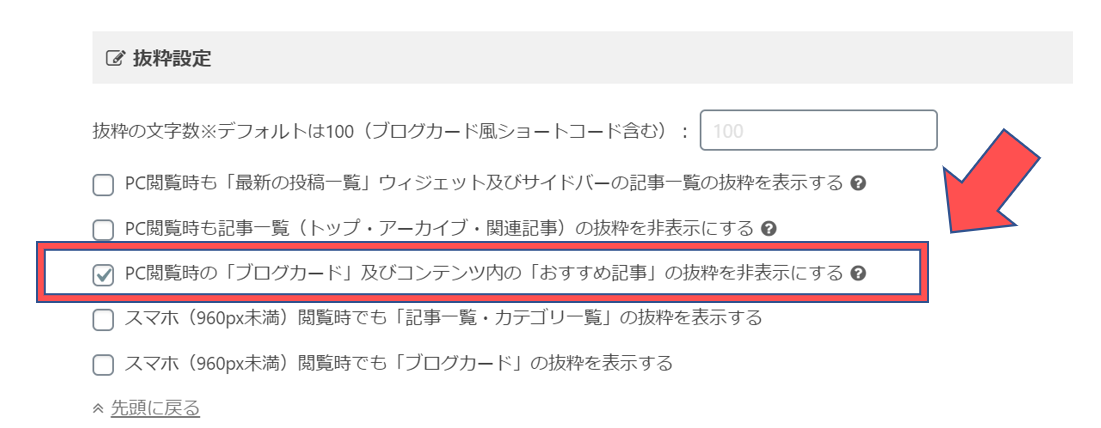
さいごに補足
おすすめ記事で表示するブログカードは、『管理画面』→『AFFINGER5 管理』→『デザイン』→『抜粋設定』と進み、『PC閲覧時の「ブログカード」及びコンテンツ内の「おすすめ記事」の抜粋を非表示にする』にチェックを入れると、ブログカードがタイトルのみの表示になります。スッキリするのでわりとオススメで。

 みっつー
みっつー
次はサイドバーのカスタマイズをしていきましょう。
AFFINGER5カスタマイズ:サイドバー編
サイドバーでは次の4つをカスタマイズしていきましょう。
- プロフィール
- 検索窓
- カテゴリ
- 人気記事
カスタマイズ①:プロフィール
プロフィール欄をサイドバーにはる設定をしていきましょう。
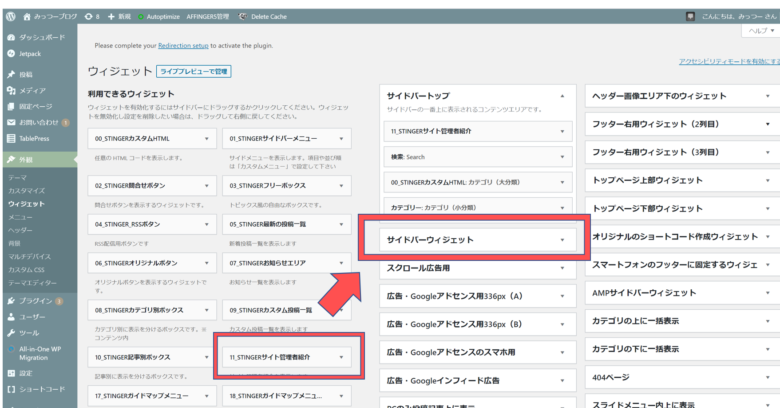
管理画面の『外観』→『ウィジェット』に進み、右側にある「サイドバーウィジェット」に、左側の「11_STINGERサイト管理者紹介」をドラッグ&ドロップしましょう。

僕の場合、「11_STINGERサイト管理者紹介」をサイドバートップの一番上部にドラッグ&ドロップでもっていっています。
カスタマイズ②:検索窓
検索窓はこういうものです。

右側にある「サイドバーウィジェット」というところに、左側にある「検索:Search」をドラッグ&ドロップしましょう。
プロフィールのときとやり方は同じです。
カスタマイズ③:カテゴリー
記事カテゴリーの一覧もサイドバーに置いておくと読者は便利です。
これもやり方は上記と同じで、右側にある「サイドバーウィジェット」というところに、左側にある「検カテゴリー」をドラッグ&ドロップするだけです。
簡単ですね。
カスタマイズ④:人気(おすすめ記事)記事
当ブログのサイドバーに「人気記事」とかかれているものはアフィンガーの「おすすめ記事一覧の作成」で設定することができます。
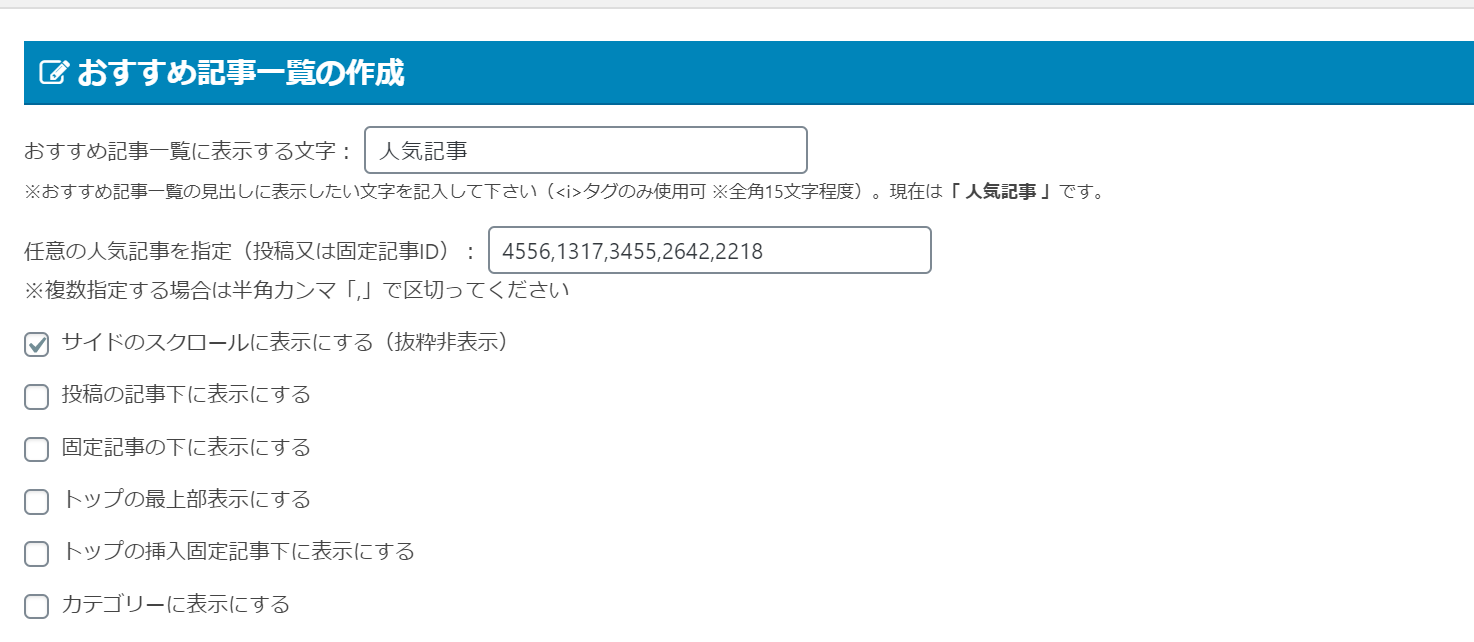
管理画面から『AFFINGER5管理』→『おすすめ記事一覧』→『おすすめ記事一覧の作成』に進みます。

「おすすめ記事一覧に表示する文字」は好みで選びましょう。僕はなんとなく「人気記事」と表記したかったのでそうしています。
その下では表示させたい記事のID番号を入力しましょう。IDは上記で説明したとおり記事の投稿一覧画面で確認できますよ。
表示記事数は多くて5記事にしておきましょう。多すぎるとサイドバーがきつきつになり視認性の悪化につながります。
さいごに「サイドのスクロールに表示にする」にチェックマークを入れて完了です!
カスタマイズ③:フォント編
いよいよ終盤にさしかかってきました!ラストはフォントのカスタマイズです。
記事を読んで「なんかいいな~」と読者に思ってもらうためには、フォントのカスタマイズは手を抜いてはいけない重要な要素なんです。視認性を高めるためにも最適な設定をしておきましょう。
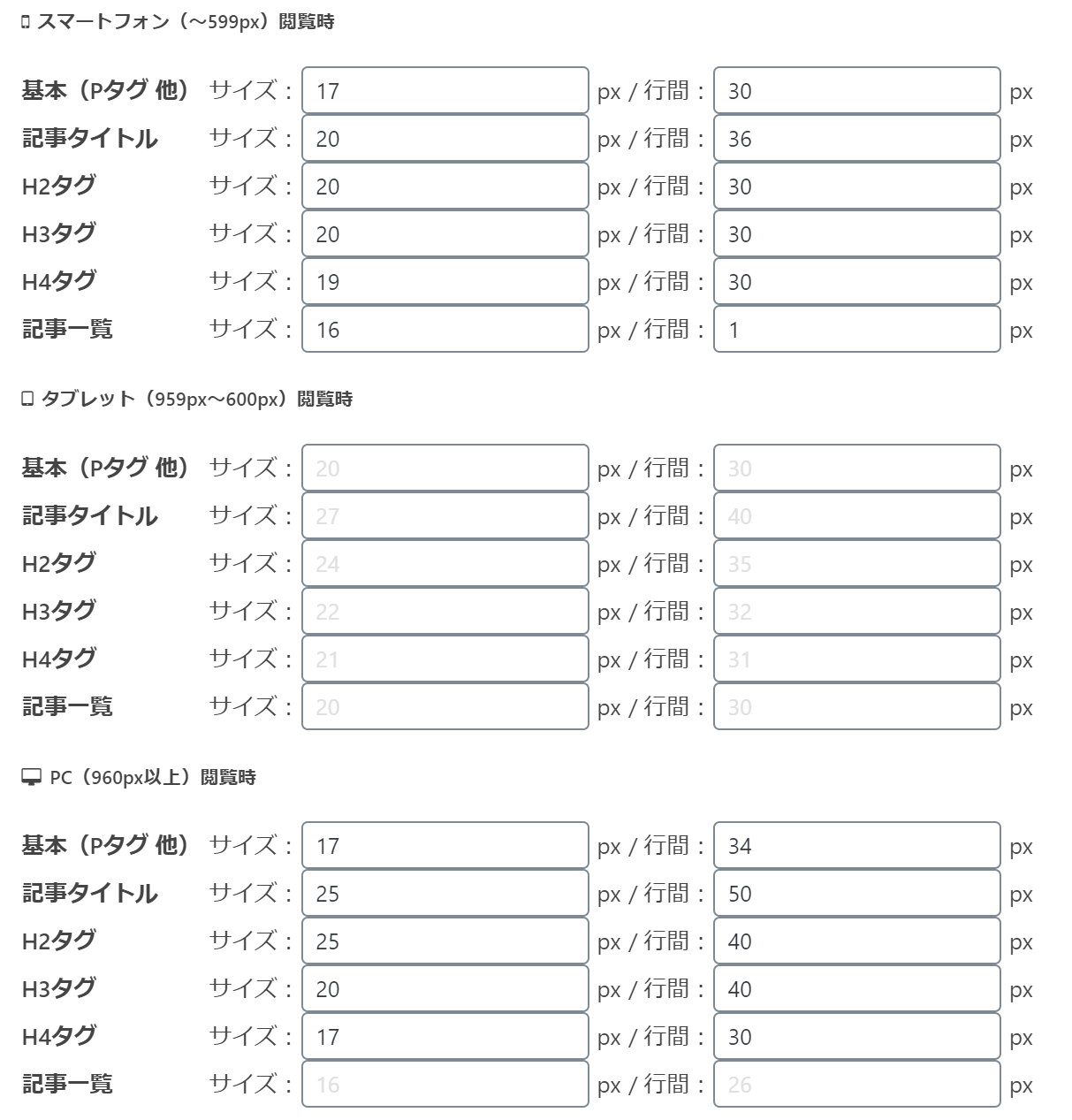
カスタマイズ①:Aフォントの大きさ
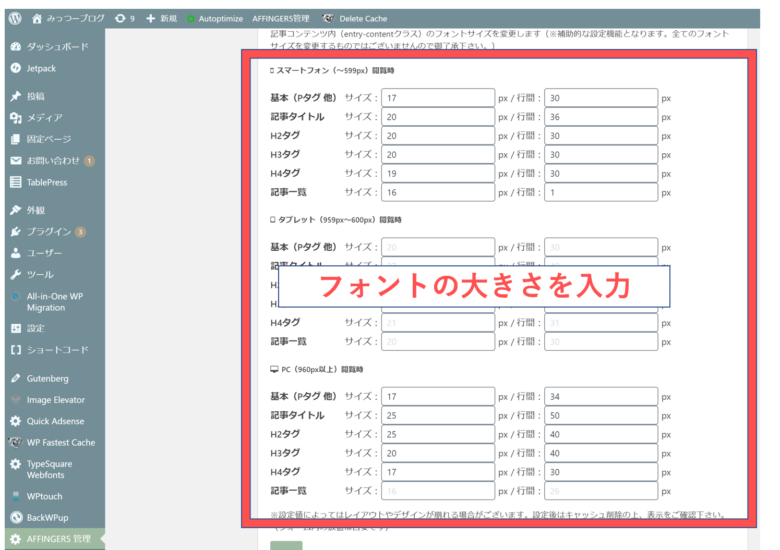
まずは下記のように進みフォントの大きさを設定していきます。
『AFFINGER5管理』→『デザイン』→『フォントの種類』→『Aフォントのサイズ』
ここでフォントの大きさを入力します。PC版とスマホ版の両方を入力しておきましょう。

 みっつー
みっつー

たまにブラウザによって表示できない大きさのフォントがあるので、設定した大きさが必ず反映されるとは限りません。そこだけあらかじめ認識しておきましょう。
カスタマイズ②:Aフォントの種類
そのまま下にスクロールするとフォントの種類を選択することができます。
下のピクチャのように、僕と同じところにチェックを入れれば問題ありません。

 みっつー
みっつー
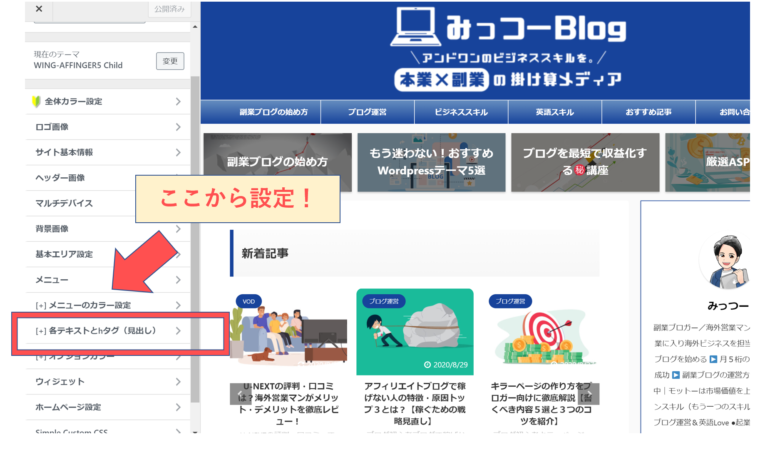
カスタマイズ③:見出し(H2・H3)
見出しの設定は『管理画面』→『外観』→『カスタマイズ』→『各テキストとhタグ(見出し)』から行います。

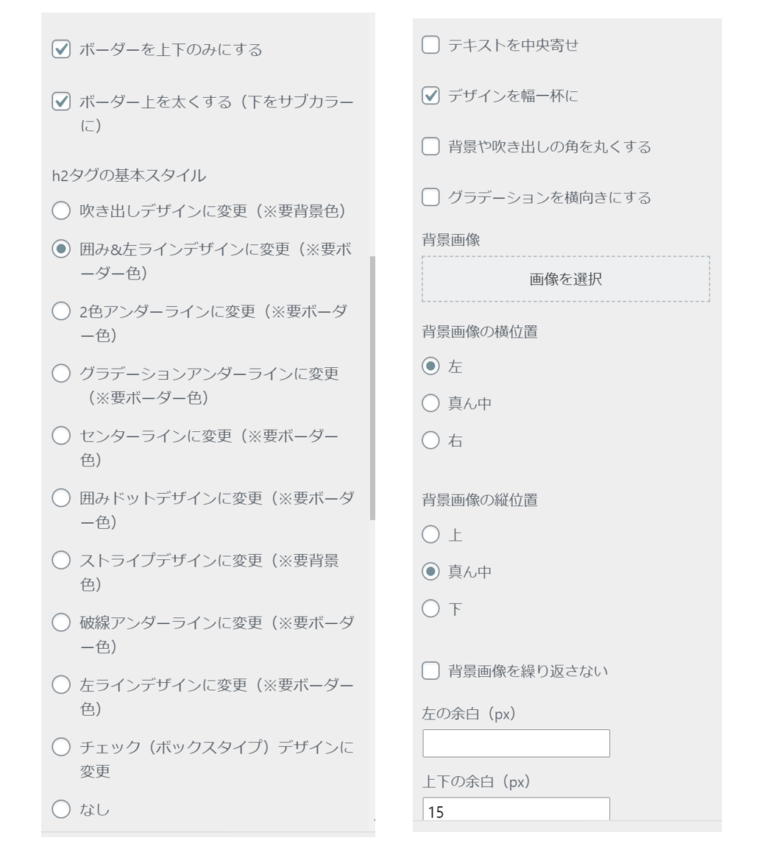
H2タグの設定は『各テキストとhタグ(見出し)』→『H2タグ』からできます。

参考までに当ブログで採用している文字色と背景色のカラーコードをはっておきますね。
- 文字色:#383838
- 背景色:#efefef
- 背景色(グラデーション上部):#f7f7f7
- ボーダー色:#17439b
注意ポイント
完全な黒色(#000000)や白色(#ffffff)だと目がチカチカして読者が「読みにくい」と感じてしまうため避けるべきです。
目に優しい色を心がけましょう。
H2の見出しのデザインも行います。僕はこんなかんじにカスタマイズしていますが、ぶっちゃけ自分好みの設定で大丈夫ですよ。

H3の設定についても「H3タグ」のタブからH2と同じように行ってください。
まとめ:細かなデザインは読者を引き寄せる!
今回は細かいカスタマイズの話をしましたが、このような細かな設定は読者の読みたい気持ちを促進させる効果があります。
「なんか読みやすい…」と読者が自然と思えるようなカスタマイズがとても重要なのです。
今回はみっつーブログ仕様にもとづき、すぐに実施できるカスタマイズ方法について解説しました。
アフィンガー5は細かいカスタマイズ機能が非常に充実しているので、ブログの魅力を最大化させるパワーがあります。読者に訴えるこの魅力こそが稼げるWordpressテーマの一因なのでしょう。
アフィンガー5を使ってみたいと思った方は、購入前に下の記事でテーマに関する詳細を確認しておきましょう。
こちらもCHECK

すでにアフィンガー5を導入済みの方は初期設定方法について解説したこちらの記事をご覧ください。
今回は以上です。