 ブログ初心者
ブログ初心者
という疑問を解決します。
こんにちは、みっつー(@hiro_32i)です。
AFFINGER5のWordpressテーマを導入した方は、この記事で初期設定をパパっと完了させてしまいましょう!
#アフィンガー5 の初期設定がまだできてなかったので、今日一気に終わらせちゃいます💪
やることは意外と限られているみたい、、がんばろ!#みっつーブログ #ブログ初心者と繋がりたい #アフィンガー
— みっつー@副業ブロガー×海外営業マン (@hiro_32i) August 22, 2020
やることは意外と限られているんです。だいたい15分~20分あれば初期設定は終わらせることができます!
 みっつー
みっつー
AFFINGER5(アフィンガー5)の初期設定12選【保存版】
アフィンガーの初期設定に必要な12項目はこちらです!
- 一般設定
- パーマリンク設定
- マニュアル初期値の設定
- Classic Editorインストール
- サイトカラー
- メニュー設定
- フォント設定
- 投稿・固定記事設定
- SNS設定
- Google連携
- 会話吹き出し設定
- hタグの設定
一つずつ解説していきますね。
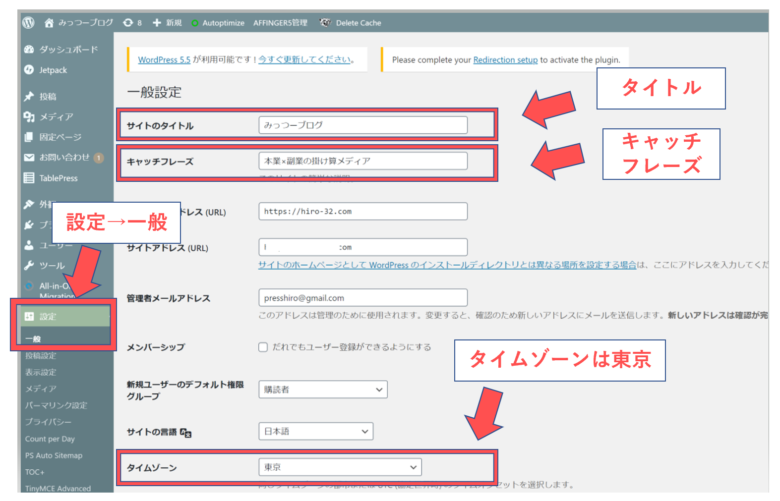
初期設定①:一般設定
WordPress管理画面の「設定」→「一般」→サイトタイトル・キャッチフレーズ・タイムゾーン(東京)を設定

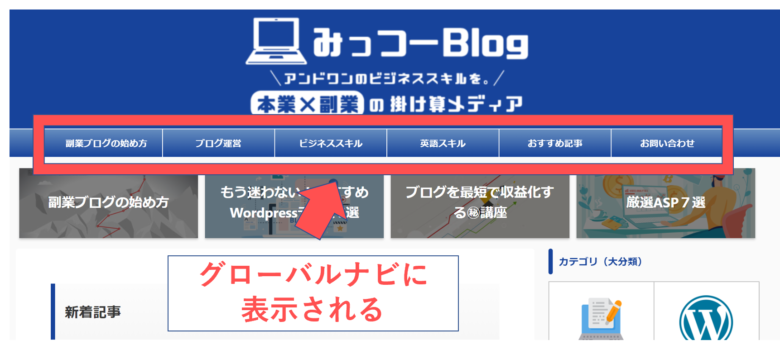
サイトタイトルとキャッチフレーズを入力すれば自動的にトップ画面のヘッダー箇所に表示されます。
サイト名入力は大事!
ここに入力した文字が検索画面でそのまま出力されます。何も書いていないとGoogle検索したときに、あなたのサイトがそもそも表示されないので必ず最初に入力を済ませておきましょう。
当ブログの場合は、ヘッダー箇所にオリジナル画像を貼り付けしているので、サイト名は文字としては表示していません。

「サイトタイトルを僕みたいにおしゃれなデザインにしたい!」という方はココナラで依頼すれば作成できますよ!
こういうオリジナル画像を貼ることで他のサイトと差別化できるのでオススメです。![]()
会員登録は無料なので登録だけ完了させておきましょう。
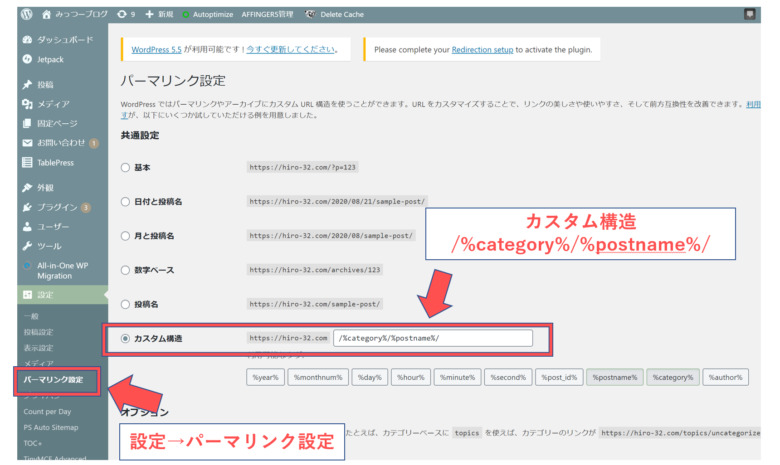
初期設定②:パーマリンク設定
「設定」→「パーマリンク設定」→カスタム構造を選択

パーマリンクとは「記事のURL」のことです。「カスタム構造」の下にあるボタンを2つクリックし「/%category%/%postname%/」にしましょう。
こうすることで、ブログ記事を作成するときにURLを「カテゴリー名+好きな文字列」に設定することができます。
ブログのカテゴリー名を変更したらcategory URLも自動的に変わってしまい一時的に検索順位が落ちる可能性があります。でも時間がたてば再度元の検索順位に戻ることもあるのでそこまで心配しなくても大丈夫です。
とはいっても、必ず順位挽回できる保証はないのでカテゴリー名の変更はできるだけ最小限にとどめておいたほうが良さそうです。
初期設定③:マニュアル初期値の設定
「AFFINGER5管理」→「🔰はじめに」→「保存ボタンをクリック」

保存ボタンを押すことで、いまの初期値が設定されます。
作業はボタンをクリックするだけ、以上!
初期設定④:Classic Editorインストール
「Wordpress管理画面」→「プラグイン」→「新規追加」→「Classic Editor」をインストール&有効化

Classic Editorを導入することで以前の WordPress エディターおよび投稿編集画面を復元することができます。
これにより、画面を拡張したり、旧式のメタボックスを追加したり、以前のエディターに依存したプラグインを使用したりといったことが可能になります。
記事のライティングを効率化できるので必ず入れておきましょう!
初期設定⑤:サイトカラー
「AFFINGER5管理」→「デザイン」→「カラーパターン」

自分が好きなカラーパターンを選びましょう!
 みっつー
みっつー
ここでカラーを選択しても細かい設定は「Wordpress管理画面」→「外観」から変えることができるのであまり悩む必要はありません。
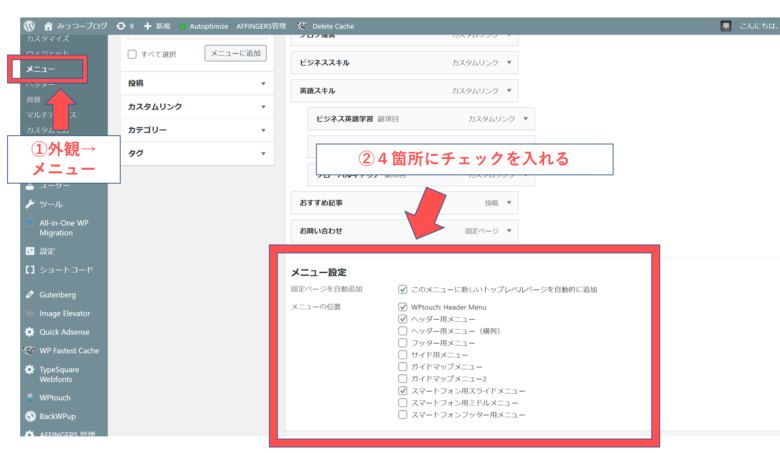
初期設定⑥:メニュー設定
「Wordpress管理画面」→「外観」→「メニュー」→「メニュー設定から4箇所チェック」

ここにチェックを入れることで、トップページのメニュー(グローバルナビ)に表示させることができます。

 みっつー
みっつー
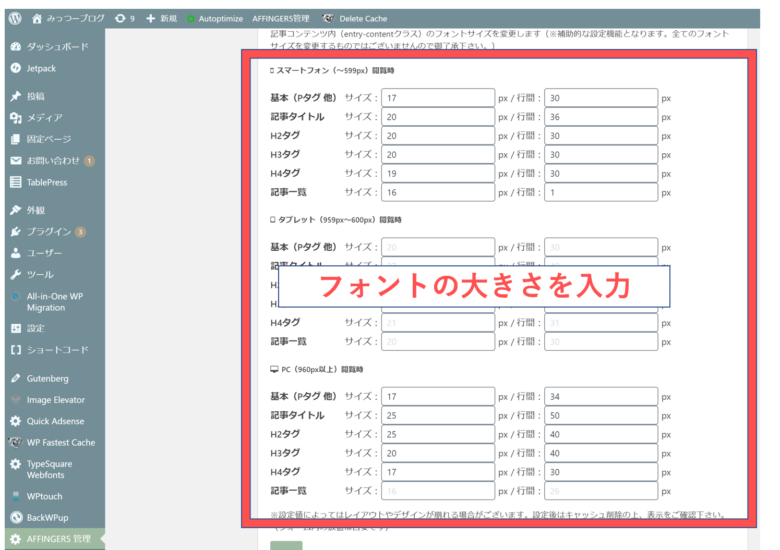
初期設定⑦:フォント設定
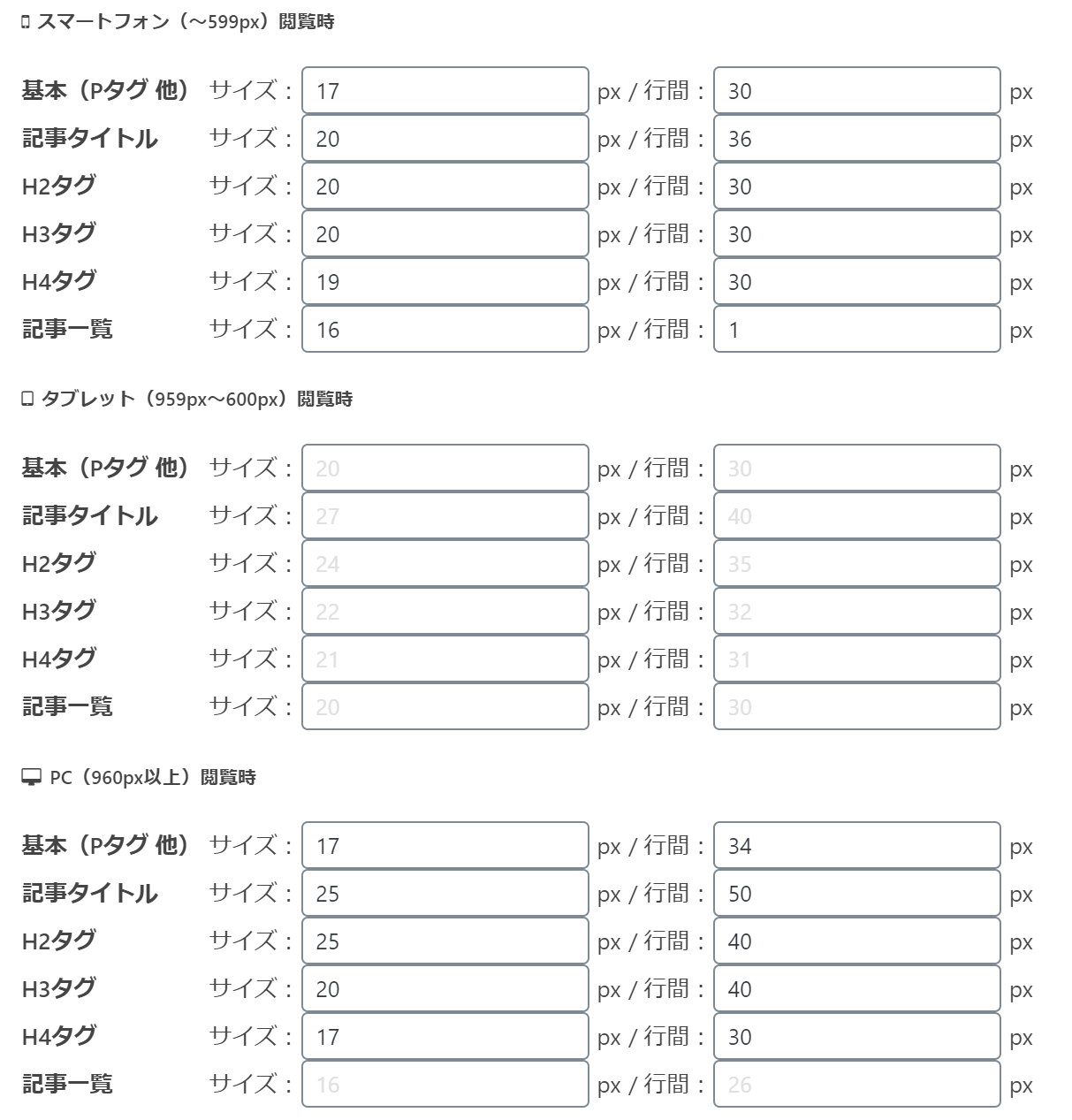
「AFFINGER5管理」→「デザイン」→「Aフォントのサイズ」からフォントサイズを設定

ここで記事コンテンツ内のフォントの大きさを自由に設定することができます!
 みっつー
みっつー

またその下の「Aフォントの種類」から「フォントの種類」も設定できます。
自分の好きなフォントの種類を選びましょう。ちなみに僕は「メイリオ」にしています!
 みっつー
みっつー

初期設定⑧:投稿・固定記事設定
「AFFINGER5管理」→「投稿・固定記事設定」→「管理画面」
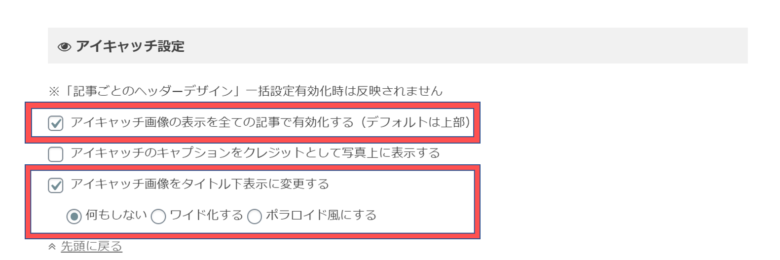
まずはじめにアイキャッチ設定を行いましょう。

アイキャッチ画像とは、その記事のトップ画像(一番最初に表示される画像)のことです。
上の赤枠の箇所にチェックを入れておきましょう。
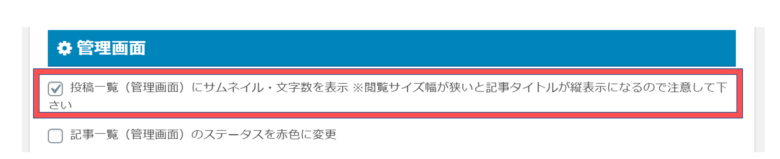
次に管理画面の「投稿一覧(管理画面)にサムネイル・文字数を表示」にチェックをしましょう。

こうすることで、記事作成中の画面でアイキャッチ画像と文字数が表示されるようになるんです。
 みっつー
みっつー
初期設定⑨:SNS設定
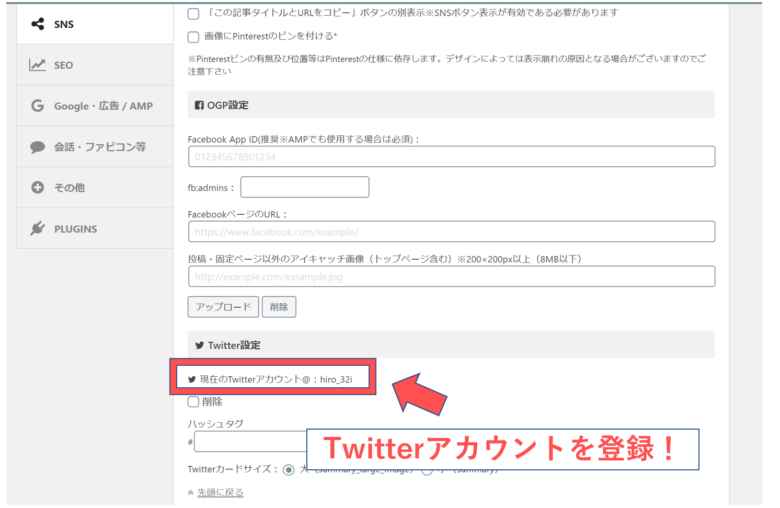
「AFFINGER5管理」→「SNS」→「Twitter設定」

もしTwitterのアカウントを持っているのならこの際登録しておきましょう。
初期設定⑩:Googleツールと連携
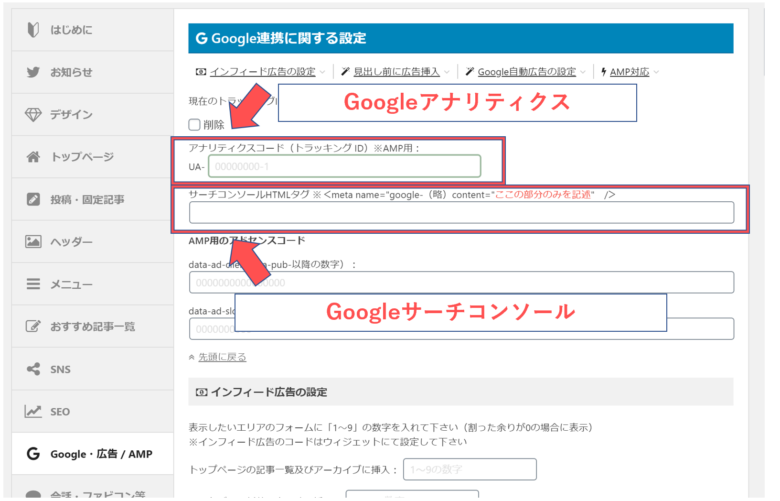
「AFFINGER5管理」→「Google広告・AMP」→「Google連携に関する設定」

この画面で、GoogleアナリティクスとGoogleサーチコンソールを連携させましょう。
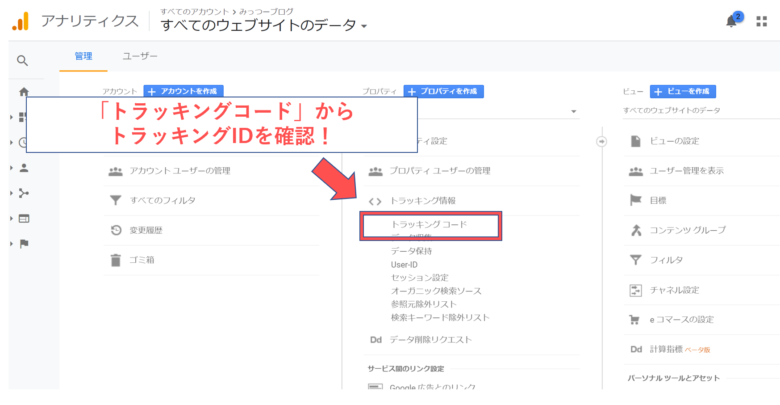
GoogleアナリティクスのトラッキングIDは、「Googleアナリティクス」→「⚙管理」→「トラッキングコード」→「トラッキングID」から確認してからコピペしましょう。

ちなみに僕の場合はすでにWordpress本体とGoogleアナリティクスのIDを紐づけてしまっているので上記の設定は不要でした。
GoogleアナリティクスとWordpressの紐づけに関する詳しい解説は下の記事を参照してください。
Googleサーチコンソールについては、僕の場合はすでにサーチコンソーをGoogleアナリティクスに紐づけてあるので、アフィンガーでは特に設定はしていません。
僕と同じような設定手順を踏みたい方はこちらの記事で確認してください。
 みっつー
みっつー
初期設定⑪:会話吹き出し設定
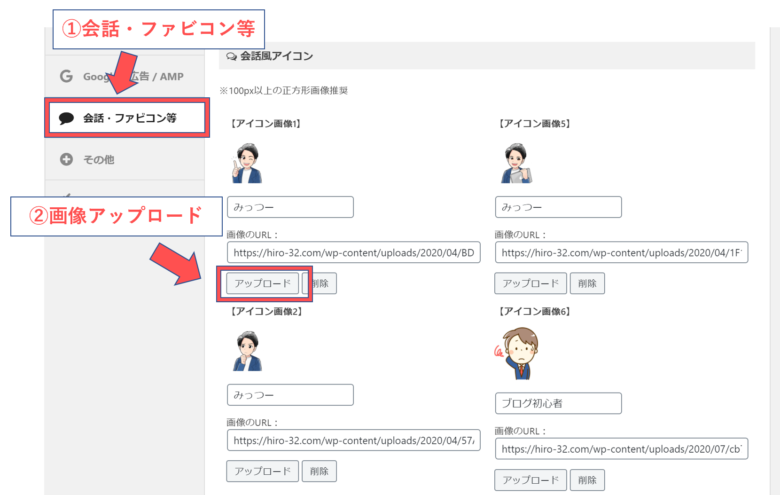
「AFFINGER5管理」→「会話・ファビコン等」→「会話風アイコン」

アイコンを動かしたい場合は、その下の「会話風アイコンを少し動かす」にチェックを入れます。
 みっつー
みっつー
オリジナルのアイコンはココナラで作成しましょう!
「まだ無料版の画像でいいや」という方はイラストACで入手できます。
 ブログ初心者
ブログ初心者
初期設定⑫:hタグの設定
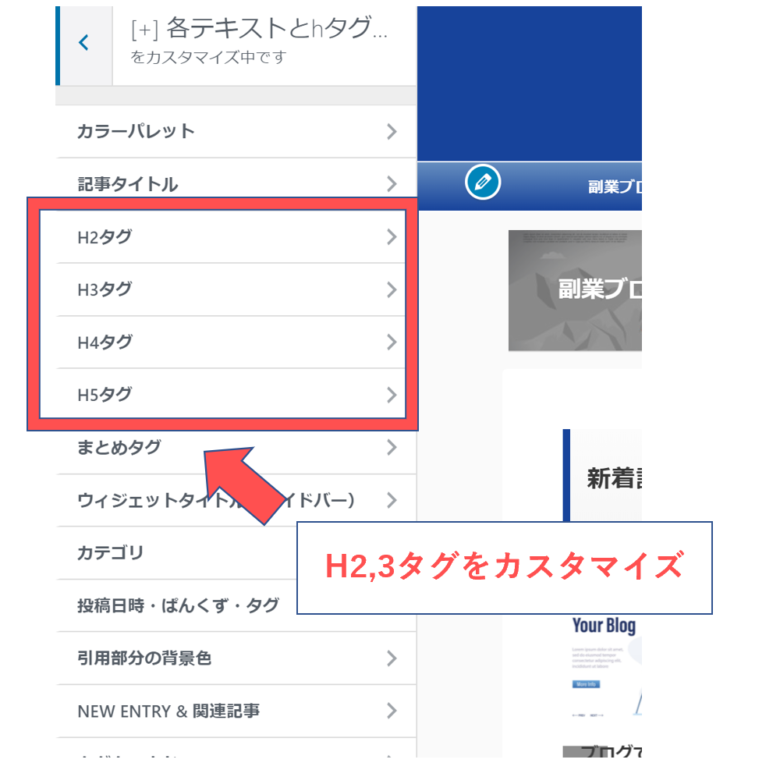
「Wordpress管理画面」→「外観」→「カスタマイズ」→「h2,3タグ」

hタグとは記事中の見出しのことです。上の「初期設定⑫:hタグの設定」と書いてある箇所がh2タグとなり、見出しが細かくなるにるれh3、h4,h5と階層が細かくなっていきます。
ブログではh3タグまでしか基本的には使わないので、今回はh2,3のデザインをカスタマイズしておきましょう。
タグのカラーやスタイルを自分好みに設定できますよ。
h4、h5タグも使うと細かすぎて読みにくくなってしまうので、h3までにとどめるのがミソです。
初期設定とあわせてASPの登録も忘れずに!
アフィンガーの初期設定はあくまでも収益化するための準備にすぎません。
ASPの商品を記事に載せてはじめて収益化のチャンスが生まれるわけです。
早めに登録をしておかないとせっかくの収益チャンスを逃すことにもなってしまし機会損失にもつながります。
代表的なASPは次の7つなのですぐに登録しておくことをオススメします!
オススメASP7選
 みっつー
みっつー
まとめ:初期設定を終わらせ記事ライティングに本腰をいれよう!
いかがでしょうか。今回はアフィンガーの初期設定に最低限必要な設定項目を12個紹介しました。
- 一般設定
- パーマリンク設定
- マニュアル初期値の設定
- Classic Editorインストール
- サイトカラー
- メニュー設定
- フォント設定
- 投稿・固定記事設定
- SNS設定
- Google連携
- 会話吹き出し設定
- hタグの設定
アフィンガーのテーマをまだ持っていない方は「WING(AFFINGER5)」公式ページから購入することができます。カスタマイズ方法をカンタンに終わらせたい方はこちらの記事をご覧ください。
アフィンガーをお持ちで初期設定が完了した方は、さっそく記事のライティングに力を入れておきましょう!
下の記事ではブログ初心者でもつまずかないブログ運営のロードマップを作成しています。ブログ運営に関するコツや知識を包括的にカバーしているコンテンツになっているので誰でも効率よく学ぶことができますよ。

今回は以上です。