 ブログ初心者
ブログ初心者といった疑問に僕が答えていきます。
こんにちは、みっつー(@hiro_32i)です。
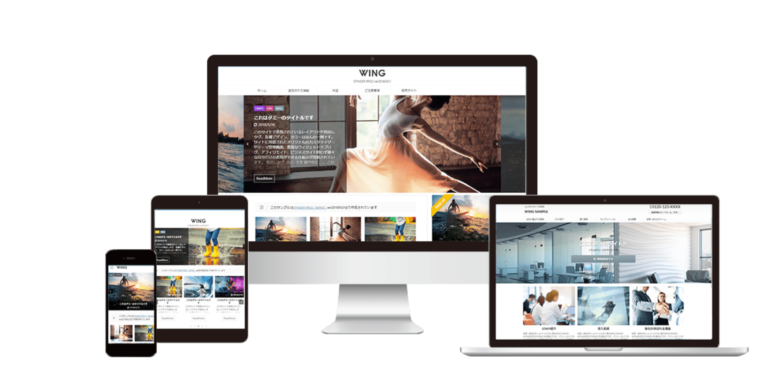
この記事では人気Wordpressテーマである「WING(AFFINGER5)」に関する詳細を徹底解説します!
サラリーマンとして働きながら副業ブログを始め、今では月5桁の収益を稼いでいます。当ブログで副業ブログの情報を発信中
僕はSOTRKというテーマからアフィンガーに移行したのですが、アフィンガーの使いやすさに非常に満足しています!
今回は実際に当サイトでアフィンガーを使っている僕が、テーマの特徴やメリット・デメリットなどををわかりやすく解説していきますね。
この記事の内容
- アフィンガー5の特徴と評判
- アフィンガー5のメリット・デメリット
- アフィンガー5を実際に使っているサイト紹介
アフィンガー5を検討している方は、この記事を読めば「テーマは買う価値があるのかないのか」を判断できるようになります。
それではさっそく解説していきますね。
AFFINGER5(アフィンガー5)の特徴と口コミ評判

まず最初にアフィンガー5の優れた特徴について紹介します。
| テーマ名 | AFFINGER5(アフィンガー5) |
| 制作会社 | 株式会社オンスピード |
| 料金 | 14,800円 |
| SEO対策 | ◎ |
| 表示速度 | ◎ |
| カスタマイズ性 | ◎ |
| AMP化(モバイル高速表示) | ◎ |
| 使用制限 | 複数サイトで使いまわし可 |
アフィンガー5はSEO対策の機能が備わっているだけでなく、表示速度の向上・カスタマイズ性の高さのようなユーザーを惹きつける機能が幅広く搭載されています。
サイトのリニューアル完了!!#Affinger5 に変更したら理想のデザインになってきました😆
この3日間ずっとデザイン修正の作業しかできなかったけど憧れの体裁にできて一人テンション上がってる笑
今日はビール飲みたい気分🍻#みっつーブログ はこちらから→https://t.co/Q83lY9e9Su @hiro_32i pic.twitter.com/T8hkDRQ5je— みっつー@海外営業&副業ブロガー (@hiro_32i) August 11, 2020
 みっつー
みっつー
その他の利用ユーザーはどんな感想をもっているのか、実際に口コミ評判を見てみましょう。
アフィンガー5 に変えてから、PC表示は爆速です🤭
トップページはナビゲーション型に変えるつもりなので、モバイル表示も速くなることでしょう🙂 pic.twitter.com/ISrYqHUHBI
— ロクサン@ブログ初心者応援 (@rokusan_jobs) August 4, 2020
テーマ高いですよね🤣
自分はあまり深く考えずAffinger5にしてしまったので後悔したくないので他のテーマの記事一切見てません(笑)
みーさんのサイトのバージョンアップ楽しみ😛
— へなお@殻に閉じこもった脳神経外科医 (@roadofneurosurg) August 10, 2020
✅トップページ完成
テーマをAFFINGER5に変更して4日、
ようやくトップページの編集が
終わりました〜☺️✨見よう見まねで作ってみたけど
初心者のデザインからは抜け出せたハズ…それにしても
AFFINGER5のデザイン性はすごい‼️
めちゃくちゃオススメです☝️#ブログ#ブログ初心者 #AFFINGER5— しゅんぼー@筋トレブロガー | 15kg増量成功 (@shunboooblog) August 6, 2020
STORK→アフィンガー→STORKにした時、アフィンガーの時のほうがPV上がったのでアフィンガーのSEO効果は凄いと思う(個人的な意見です)
— Shimoshi sms@不器用会社員×ブログ初心者🔰 (@Shimoshi_sms) April 16, 2020
STORK→アフィンガー→STORKにした時、アフィンガーの時のほうがPV上がったのでアフィンガーのSEO効果は凄いと思う(個人的な意見です)
— りょう (@ryo_bibolog) October 4, 2017
カスタマイズ性の高さだけでなく、PV数が伸びている人もいるみたいですね!
総じてプラスの評価を受けていることが分かります。
 ブログ初心者
ブログ初心者
もちろんデメリットも少なからずあります。デメリット要素についても次でしっかり解説しますね。
AFFINGER5(アフィンガー5)のデメリット
アフィンガー5のデメリットは次の2点です。
アフィンガー5のデメリット
①専用プラグインの値段が高い
②カスタマイズの選択肢が多すぎる
アフィンガー5を買うと、オプションとして専用プラグインも別売りされています。
このアフィンガー専用プラグインをインストールすればサイトが効率的に動いたり動作速度が上がったりするメリットがあります。
でも正直、別売りのプラグインを買わなくてもブログ運営にまったく支障はありません。
僕は専用プラグインは何も買っていませんが、しっかり月5桁は稼げています。
 みっつー
みっつー
値段に関する話をもう少しすると、アフィンガー自体の値段が高いという声もネット上ではチラホラ見かけます。
でも本当にそうでしょうか?他のメジャーな有料テーマと比較してみましょう。
| テーマ名 | 値段 |
| SANGO | 11,000円 |
| STORK | 11,000円 |
| JIN | 14,800円 |
| THE THOR | 16,280円 |
| DIVER | 17,980円 |
| 賢威 | 24,800円 |
| AFFINGER5 | 14,800円 |
他のテーマの平均相場は15,976円でした。
アフィンガーは平均相場よりむしろ1,000円ほど安いことがわかります。
実際に使っていて思うのですが、収益化を加速させてくれると思うとアフィンガーをこの値段で買えたことはむしろお得感を感じてしまいます(笑)
一方で、じつはアフィンガーにはもう一つの料金プランがあるんです。
| プラン | 特典 | 値段 |
| WING(AFFINGER5版) | ・クレジット削除のプラグイン | 14,800円 |
| PACK-3WING版(AFFINGER5版) |
・クレジット削除のプラグイン |
39,800円 |
カンタンにいうと「PACK-3WING版」は通常のアフィンガー5のグレードアップ版です。いろんな機能が搭載されています。
とはいうものの、「PACK-3WING版」は特に購入しなくても問題ありません。
稼いでいる他のブロガーを見ても、わざわざ「PACK-3WING版」を購入している人は少なく14,800円の通常版で問題なく運営しています。
 みっつー
みっつー
デメリットとして紹介すべきか迷いましたが、カスタマイズの機能が高いだけあって初心者には最初は難しく感じることでしょう。
選択肢が多すぎてどのようなデザインにしようか悩んでしまうんですよね。
自分好みのデザインを形にできるまでに少なからず時間はかかると思っておいた方がよいでしょう。
とはいうものの、デザインはブログのアクセスを伸ばす重要な要素なので手を抜けないのも事実。
 ブログ初心者
ブログ初心者と思ってしまう気持ちもわかります。公式サイトのサポート機能も充実しているんですよ!
じつはデザインに悩む方向けにアフィンガーを購入するとAFFINGER5マニュアルも一緒についてくるんです!
見やすいマニュアルですよね。初心者でもこれに沿って作業すれば一人前のサイトをデザインすることが可能なんです。

テンプレを見ながらデザインをしていけば効率的に作業を進めることができますよ。
購入した際には是非活用してみてください。
AFFINGER5(アフィンガー5)のメリット
次はメリットについて紹介していきますね。
アフィンガー5のメリット
- SEO対策が万全
- 複数サイトで使い回しできる
- 思い通りのデザインでカスタマイズ可能
SEO対策が万全
「稼ぐ」に特化しているテーマだけあって、高度なSEO対策が標準装備されておりユーザーからの評価が高い傾向があります。
アフィンガー5の公式サイトでは「本当に効果のあるサイト構築」をビジョンとしてうたっているくらい、SEO対策には力を入れているテーマなんです。
アフィンガーにはSEO対策の多くの機能がデフォルトで搭載されているので、サイトが遅くなる原因となるプラグインの導入を最小限におさえることが出来るんです。
実際に僕は、SEO対策の有名プラグイン「All in One SEO」を削除しました。それでもサイト速度は以前よりも向上しています!
サイトの表示速度が遅いと、ユーザーの離脱に繋がってしまいます。
『ページ読み込みは「2秒以内」に』のサイトには次のように書かれています。
サイト表示速度を向上しつつSEO対策も同時で出来てしまうことはアフィンガーならではのメリットと言えるでしょう。
参考
「SEO対策って何?」という方はこちらの記事をご覧ください。SEOの基礎について理解することができます。
複数サイトで使い回しできる
アフィンガーは一度購入すれば、他のサイトで何回も使いまわすことができます。
つまり、もしあなががもう一つ他のサイトを作りたいと思ったときは、わざわざ他にテーマを再度購入しなくていいんです。
 みっつー
みっつー
仮にアフィンガー5のテーマを実装した2つのサイトをあなたが1年間運用した場合、1サイトで実質かかるコストはたったの20円/dayという計算になるんです!
こう見ると、アフィンガーの初期投資費用(14,800円)はそこまで高くないと言えるのではないでしょうか?
複数サイトを運営する予定が現時点でなくても、将来「そうだ、○○のサイトも作ってみよう」と方針転換したときの保険になりそうですよね。
アフィンガーは買っておいて損はないと言えるでしょう。
思い通りのデザインでカスタマイズ可能
他のブログを見ていると、
 ブログ初心者
ブログ初心者と思ったことはないでしょうか?
実際僕も「サイトをかっこよくカスタマイズしたい」と思いSTORKからアフィンガーに乗り換えました!
以前はSTORKのカスタマイズ機能の限界を感じながらモヤモヤしていましたが、
アフィンガーに変更してからはカッコいいデザインに思い通りできるようになりかなり満足しています。
アフィンガー5のカスタマイズ性には感動している。
前から理想としていたアイコン付きのカテゴリーを作れたときには思わず「よっしゃ!」と叫んでしまった笑#みっつーブログ #アフィンガー #ブログ初心者 #ブログ仲間と繋がりたい pic.twitter.com/QmPuOOGnjI— みっつー@海外営業&副業ブロガー (@hiro_32i) August 12, 2020
他にもボタン一つでスライドショーを簡単に作ることができたり、アレンジの幅はかなり広がりました。
 みっつー
みっつー
具体的なカスタマイズ方法を知りたい方は下の記事をご覧ください。
よくある質問に答えます
ここからはアフィンガーを検討している方によくある疑問に答えていきます。
Q1.他のテーマから移行したんだけど大丈夫かな?
結論からいうと、他のテーマから移行する場合は記事の体裁が崩れてしまうリスクがあります。
僕の場合はこんなかんじでした。
崩れたデザイン
- ヘッダー画像の配置がズレる
- グローバルナビの体裁が変わる
- 記事内のアンダーラインやボックスが消える
- 内部リンク(ブログカード)がショートコードのみに置き換わる
補足
一部のショートコード(動画・画像の挿入、ボックス)は維持されていたので全て修正した訳ではありません。
修正した記事数はだいたい40記事くらいだったので、サイト全体のデザイン修正含めて3日程度で完了しました。
ブログのテーマをaffinger5に変更したから記事のデザインをすべて修正中!昨日からずっとこれしかやっていない笑
でも新しいテーマで再び戦っていけることにワクワクするのも事実。#みっつーブログ #初心者ブログ #ブログ書く— みっつー@海外営業&副業ブロガー (@hiro_32i) August 10, 2020
修正記事数はそこまで多くなかったので短期間で作業は完了しましたが、もしこれが100記事、200記事あったと思うとゾッとします・・(笑)
テーマを変更した僕からのアドバイスですが、今アフィンガーのサイトデザインに対する憧れが少しでもあるのなら早いうちに変えてしまった方が良いと思います!
貴重な時間をムダにしないためにも決断は早めにした方が長期的にみたらはるかに効率的なんですよね。Time is Moneyです。
Q2.無料テーマじゃダメなの?
どうしてもお金をかけたくないのであれば無料テーマでもよいでしょう。
ただ無料テーマだと出来ることがかなり制限されてしまいます。
無料テーマのデメリット
- SEO対策機能がないため収益化が難しい
- 視認性がわるく読者が離れていってしまう
- デザインのショボさに萎えてモチベがあがらない
さいごやつは感覚的な内容ですが、無料テーマを使っていると周りのブロガーのデザインとの差に一喜一憂して萎えてきちゃうんですよね、、。
僕も最初の頃は無料テーマを使っていましたが、まったく気分が上がらなかったので思い切って有料テーマを購入しました。
 みっつー
みっつー
副業ブログをする上ではやはり必須ツール。是非検討してみるとよいでしょう。
AFFINGER5(アフィンガー5)を使っているサイト例
実際にアフィンガーを使っているサイトを見てみましょう。3つ紹介しますね。

1つ目は幼児教育ガイドブックという幼児教育特化型サイトです。
僕のサイトの印象とはちがって、アフィンガーではこのように可愛らしいデザインにもすることができるんです。
 みっつー
みっつー

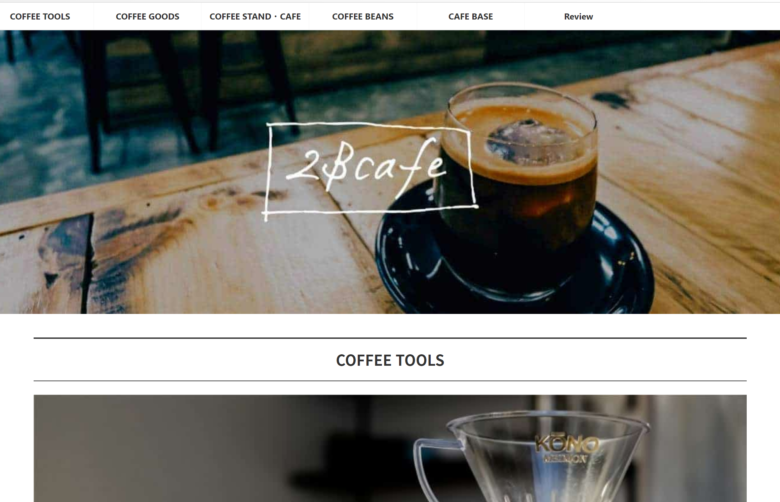
2つ目は2Bcafeというコーヒー特化型サイトす。
あまり馴染みがないサイトと思いますがサイトの印象の比較のためにご紹介します。
先ほどの『幼児教育ガイドブック』と比べるとデザインがまるっきり違うことがわかると思います。
 みっつー
みっつー

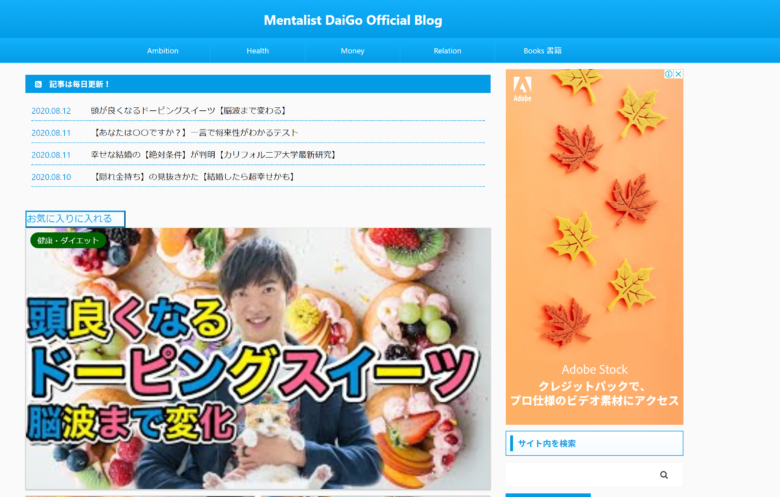
3つ目はあの有名なメンタリストDaiGoのオフィシャルサイトMentalist DaiGo Official Blogです。
DaiGoさんはサイドバーでご自身の書籍やサービスを宣伝していますね。
トップページの限られたスペースを自由にカスタマイズできる点はやはり嬉しいものです。
 みっつー
みっつー
AFFINGER5をWordpressへインストールする方法
AFFINGER5を購入したらさっそくWordpressへインストールしましょう。
step
1ZIPファイルの解凍
ダウンロードしたアフィンガーのZIPファイル『wing_af5_dl.zip』を解凍してください。
step
2解凍フォルダをインストール
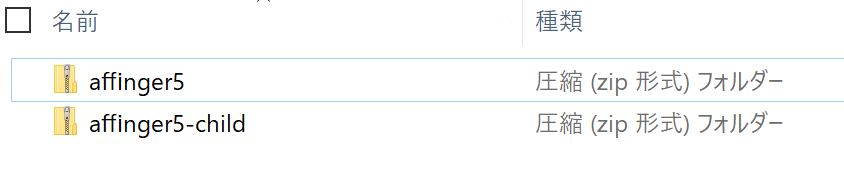
解凍したら『affinger5.zip』と『affinger5-child.zip』の2つのファイルがあります。

- affinger5.zip:親テーマファイル
- affinger5-child.zip:子テーマファイル
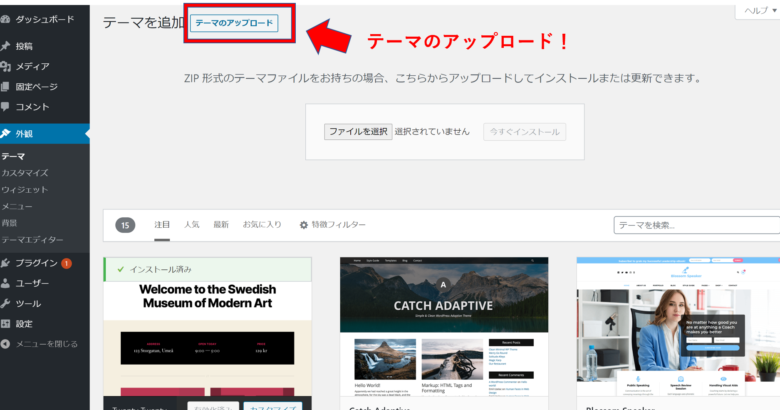
『外観』→『テーマ』への進み、これらのファイルをWordPressにアップロードしましょう。

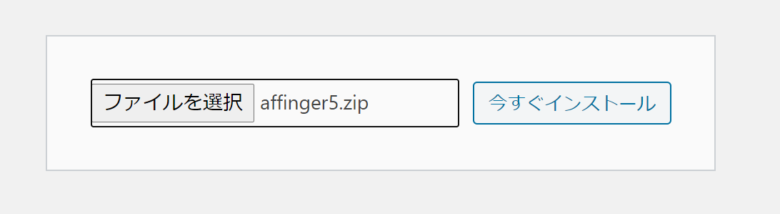
ファイルを選択したら『今すぐインストール』をして取り込みましょう。

step
3子テーマを有効化
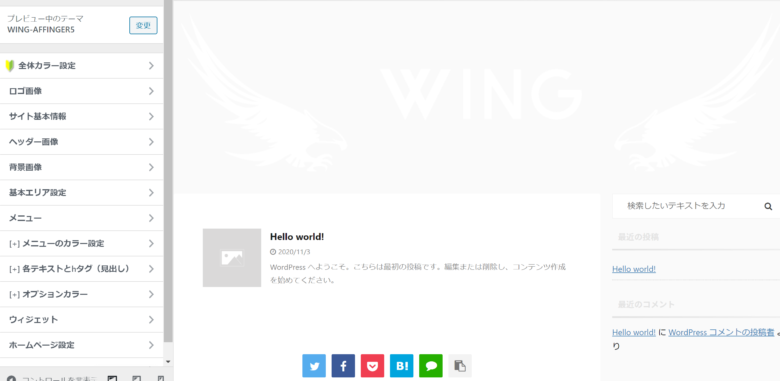
『affinger5-child.zip』のファイルのみ有効化します。

親テーマは有効化しません。なぜなら後にテーマのアップデートがあった場合、親テーマで編集した内容が全て消えてしまい、サイトのデザインがリセットされてしまうリスクがあるからです。
子テーマを有効化したらライブプレビューをおしてデザインが変わったことを確認してみましょう。最初は真っ白ですが、少し作業をすればすぐにオシャレなデザインに様変わりします( `ー´)ノ

ここからあなただけのサイト作成がスタートするわけです!
まとめ:AFFINGER5で自分だけのオリジナルサイトを作ってみませんか!?

今回はアフィンガー5の評判、メリット・デメリット、実際に使っているサイトなどを紹介していきました。
ブロガーからの評価が高い!
多機能で慣れるまで時間はかかりますが、収益化とデザインの観点でみれば早いうちにインストールしておかないと「もったいない」と言えるでしょう。
「効率的に、確実に稼いでいきたい」のであればアフィンガー5は必要な初期投資であることは間違いないですね。
稼げるテーマであることは多くのブロガーが証明済み!
時間をムダにせず収益化を加速させるためにも、今のうちにアフィンガーを導入して周りのブロガーにどんどん差をつけていきましょう!
 みっつー
みっつー
下の購入リンク先からまずはアフィンガーの詳しい説明をチェックできます。
今回は以上です。
